Ces petits gestes numériques qui révolutionnent les interfaces et boostent l’engagement utilisateur.
Saviez-vous que 70 % des utilisateurs abandonnent une application ou un site web à cause d’une mauvaise expérience utilisateur ? Pourtant, il suffit parfois de détails, comme une animation subtile ou un retour visuel immédiat, pour faire toute la différence. Les micro-interactions, bien qu’invisibles au premier regard, jouent un rôle fondamental dans l’engagement et la satisfaction des utilisateurs.
Dans un monde où chaque seconde d’attention compte, les micro-interactions sont devenues l’un des outils les plus puissants pour créer des interfaces intuitives, humaines et engageantes. Ces petites réponses visuelles, auditives ou tactiles offrent un retour immédiat aux utilisateurs, les guidant subtilement dans leur navigation tout en renforçant leur confiance envers une interface.
Mais comment intégrer ces éléments efficacement ? Quelles erreurs éviter et quels outils utiliser ? Cet article explore en profondeur l’univers des micro-interactions pour vous aider à maîtriser ces détails essentiels.

1 – Qu’est-ce qu’une micro-interaction et pourquoi est-elle essentielle ?
Les micro-interactions, bien qu’elles soient de simples détails de design, jouent un rôle fondamental dans l’expérience utilisateur (UX). Elles sont les réponses subtiles et spécifiques qu’une interface numérique fournit à l’utilisateur, rendant l’interaction plus intuitive, humaine, et engageante. Ces éléments discrets, lorsqu’ils sont bien utilisés, peuvent transformer une interface standard en une expérience mémorable.
Définition des micro-interactions
Selon Dan Saffer, auteur de Microinteractions: Designing with Details, une micro-interaction est « une interaction conçue pour accomplir une seule tâche avec efficacité et fluidité ». Elles sont omniprésentes dans notre quotidien numérique. Par exemple :
- Un effet visuel qui confirme qu’un formulaire a bien été envoyé.
- Un retour sonore qui signale la réception d’un message.
- Un mouvement d’icône, comme une corbeille qui s’anime lorsqu’on y glisse un fichier.
Elles se composent généralement de quatre éléments clés :
- Un déclencheur : L’action de l’utilisateur, comme cliquer sur un bouton ou remplir un champ.
- Des règles : Ce que l’interface doit faire après le déclencheur.
- Un feedback : La réponse immédiate sous forme visuelle, auditive ou tactile.
- Des boucles et modes : Comment l’interaction évolue si elle est répétée.
Pour mieux comprendre ces éléments, explorez cet article : Les micro-interactions expliquées par Usabilis.

Pourquoi sont-elles essentielles dans l’UX ?
1. Elles offrent un feedback immédiat
Les micro-interactions permettent de répondre aux actions de l’utilisateur sans délai. Par exemple, une animation de chargement informe que le système est en train de traiter une demande. Ce retour immédiat réduit l’incertitude et améliore le sentiment de contrôle de l’utilisateur.
2. Elles guident l’utilisateur subtilement
Les micro-interactions sont des indicateurs visuels ou tactiles qui facilitent la navigation. Par exemple :
- Une flèche animée qui montre où faire défiler une page.
- Une transition fluide entre deux écrans d’une application.
3. Elles humanisent l’interface
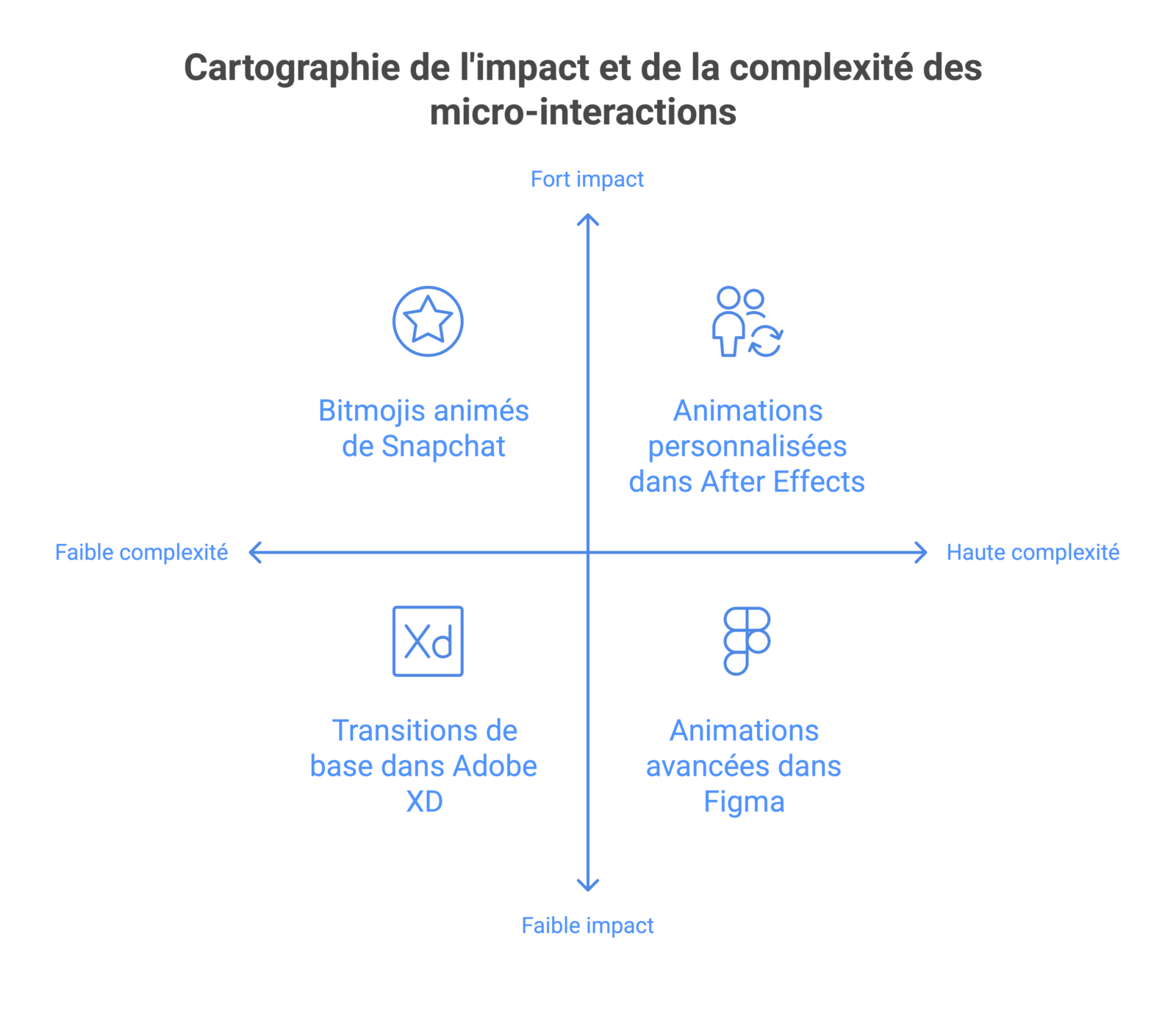
Ces interactions apportent une touche personnelle, rendant l’expérience moins mécanique. Par exemple, le Bitmoji animéde Snapchat ajoute une dimension émotionnelle en représentant l’utilisateur de manière unique.
4. Elles augmentent l’engagement
Les interfaces qui utilisent des micro-interactions voient souvent une amélioration significative des taux de rétention et de conversion. Selon une étude de Betomorrow, une expérience utilisateur fluide peut augmenter les taux de conversion de 400 %.
Exemples concrets de micro-interactions
Voici quelques exemples célèbres et efficaces qui illustrent l’importance des micro-interactions dans des produits numériques de renom :
- LinkedIn : La barre de progression qui encourage les utilisateurs à compléter leur profil est un exemple parfait d’incitation subtile à l’action.
- Google Search : Les suggestions instantanées pendant la saisie d’une requête permettent de gagner du temps et d’améliorer la précision de recherche.
- Facebook : Les animations des réactions « J’aime », « Haha », « Triste », etc., renforcent l’interactivité et ajoutent une dimension émotionnelle à chaque interaction.
- Spotify : L’effet visuel d’une playlist qui « s’ouvre » lorsqu’elle est sélectionnée rend l’application plus intuitive.
Pour en savoir plus, consultez : L’importance des micro-interactions selon Dilogis.

Données et tendances sur l’impact des micro-interactions
Les micro-interactions, bien qu’elles ne représentent qu’un petit pourcentage du design global, ont un impact disproportionné sur l’expérience utilisateur. Voici quelques statistiques pour illustrer leur importance :
- 70 % des utilisateurs estiment que les retours visuels immédiats sont essentiels à une navigation agréable. (Blogdu Modérateur)
- Les animations fluides augmentent la durée moyenne de session de 25 %.
- Les indicateurs de progression améliorent la complétion des formulaires de 30 %.
Pourquoi maintenant plus que jamais ?
Avec l’essor des interfaces immersives et de la réalité mixte, les micro-interactions deviennent encore plus critiques. Elles ne se contentent plus de répondre à des clics ; elles réagissent désormais aux gestes, à la voix, ou même au regarddans des environnements interactifs. Découvrez comment l’innovation technologique propulse ces tendances dans : Gemini 2.0 Flash : Une révolution IA pour les développeurs.

Une citation pour conclure cette partie
« Les détails ne sont pas des détails. Ils font le design. » – Charles Eames.
Cette réflexion célèbre résume parfaitement l’essence des micro-interactions : elles sont les petits détails qui transforment un design fonctionnel en une expérience mémorable.
Pour aller plus loin sur le sujet
Si cet aperçu vous a intéressé, explorez ces ressources complémentaires pour approfondir le sujet :
- Principes essentiels du design UX/UI
- Optimisation et erreurs à éviter en 2025 : réussir la création mobile
- Le design durable dans les interfaces modernes

2 – Comment intégrer des micro-interactions efficacement ?
L’intégration des micro-interactions dans une interface numérique peut transformer une expérience utilisateur banale en un parcours engageant et intuitif. Cependant, pour qu’elles soient vraiment efficaces, il est essentiel de les concevoir de manière stratégique. Voici comment les intégrer avec succès dans vos projets.
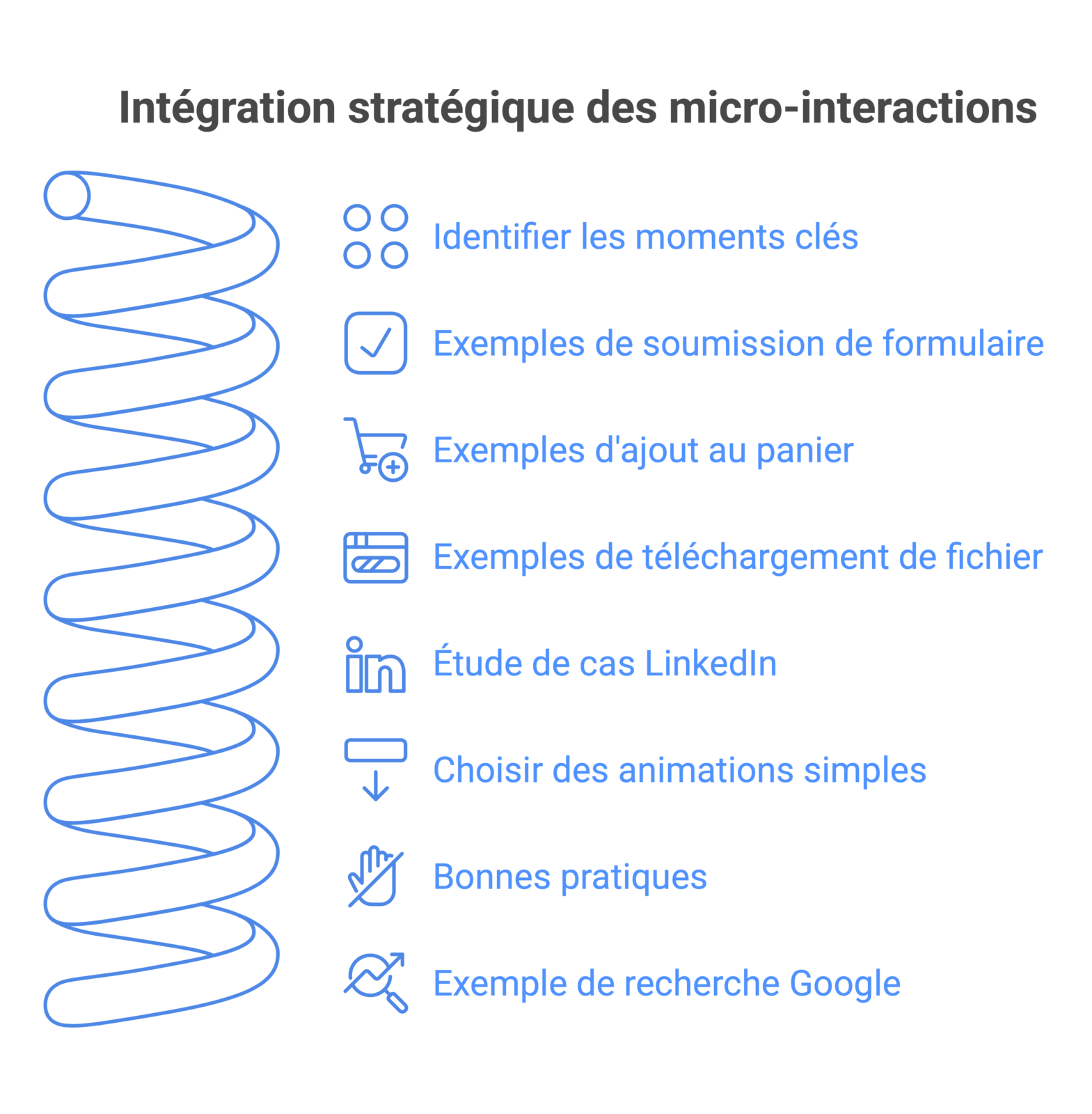
Identifiez les moments clés du parcours utilisateur
Les micro-interactions sont les plus efficaces lorsqu’elles apparaissent au bon moment, là où l’utilisateur attend un retour ou une indication. Commencez par analyser le parcours utilisateur pour identifier ces moments clés.
Exemples de moments où les micro-interactions sont pertinentes :
- Soumission d’un formulaire : Un message de confirmation ou une animation de progression réduit l’incertitude.
- Ajout au panier dans un site e-commerce : Une icône qui s’anime pour indiquer que le produit a bien été ajouté renforce la satisfaction.
- Téléchargement d’un fichier : Une barre de progression ou une animation rassure l’utilisateur que l’opération est en cours.
Étude de cas : LinkedIn
Lorsque les utilisateurs complètent leur profil, une barre de progression indique combien de sections restent à remplir, rendant le processus plus engageant.
Optez pour des animations simples et fluides
Les micro-interactions doivent être légères, rapides, et harmonieuses avec le reste de l’interface. Des animations complexes ou trop lentes risquent de frustrer l’utilisateur et d’impacter la performance globale du système.
Bonnes pratiques :
- Restez subtil : Une icône qui change légèrement de couleur ou une animation qui dure moins d’une seconde est souvent suffisante.
- Évitez les distractions : Les animations ne doivent pas détourner l’utilisateur de sa tâche principale.
- Adaptez les temps de réponse : Par exemple, les micro-interactions de feedback doivent apparaître immédiatement après une action.
Exemple concret : Google Search
Lorsqu’un utilisateur commence à taper une requête, les suggestions apparaissent instantanément et de manière fluide, offrant une expérience intuitive et rapide.
Pour en savoir plus sur les bonnes pratiques d’animation, consultez : Principes essentiels du design UX/UI.

Adaptez-les à votre identité de marque
Les micro-interactions sont aussi une opportunité de renforcer l’identité de votre marque. Elles doivent refléter vos valeurs et votre style tout en s’intégrant de manière cohérente dans le design global.
Exemple : Snapchat
Les Bitmojis animés, qui réagissent à différentes actions, sont une extension parfaite de la personnalité ludique et décontractée de la marque.
Recommandation :
Utilisez des palettes de couleurs, des typographies et des mouvements qui reflètent votre identité visuelle. Si votre marque est minimaliste, privilégiez des micro-interactions épurées. Si elle est dynamique, ajoutez une touche d’énergie dans vos animations.
Pour plus d’idées sur l’identité visuelle, découvrez : Deezer, un rebranding réussi.
Testez vos micro-interactions avec des utilisateurs
Même les micro-interactions les mieux conçues peuvent avoir des effets inattendus. Il est crucial de les tester dans des scénarios réels pour évaluer leur impact sur l’expérience utilisateur.
Méthodes de test :
- Tests utilisateurs : Observez comment les utilisateurs interagissent avec votre interface et notez leur réaction face aux micro-interactions.
- A/B testing : Comparez plusieurs versions d’une micro-interaction pour voir laquelle génère le meilleur engagement.
- Heatmaps : Utilisez des outils comme Hotjar pour analyser les zones d’interaction et identifier les endroits où les micro-interactions sont nécessaires.
Utilisez les bons outils pour les concevoir
Pour intégrer des micro-interactions efficacement, les outils de design jouent un rôle clé. Voici quelques logiciels populaires :
- Adobe XD : Idéal pour créer des prototypes interactifs avec des animations simples et des transitions fluides.
- Figma : Propose la fonctionnalité Smart Animate pour concevoir des micro-interactions avancées en collaboration avec votre équipe.
- Lottie : Permet d’intégrer des animations légères et optimisées sur les plateformes web et mobiles.
- After Effects : Pour les animations plus complexes et personnalisées.
Découvrez plus d’astuces dans cet article : Gemini 2.0 Flash : Une révolution IA pour les développeurs.
Inspirez-vous des tendances actuelles
Les interfaces immersives et interactives évoluent rapidement. Les micro-interactions doivent s’adapter aux nouveaux usages, comme la commande vocale ou les interfaces sans contact.
Tendance : Réalité mixte
Avec des outils comme HoloLens, les micro-interactions réagissent à des gestes ou à des mouvements oculaires, créant une expérience fluide et naturelle. Apprenez-en plus ici : Transformer les stratégies de communication avec la réalitémixte.
Une citation pour conclure cette section

« Le design n’est pas juste ce à quoi cela ressemble ou ce que cela fait ressentir. Le design, c’est comment cela fonctionne. » – Steve Jobs.
Cette philosophie s’applique parfaitement aux micro-interactions : elles ne se contentent pas d’être esthétiques, elles doivent enrichir et améliorer l’expérience globale de l’utilisateur.
Quelques ressources complémentaires pour cette partie
- Optimisation et erreurs à éviter : réussir la navigation mobile en 2025
- L’histoire et l’évolution fascinante d’Adidas : De la performance sportive à l’icône culturelle
- Maximisez votre impact en ligne avec la refonte web et la stratégie SEO

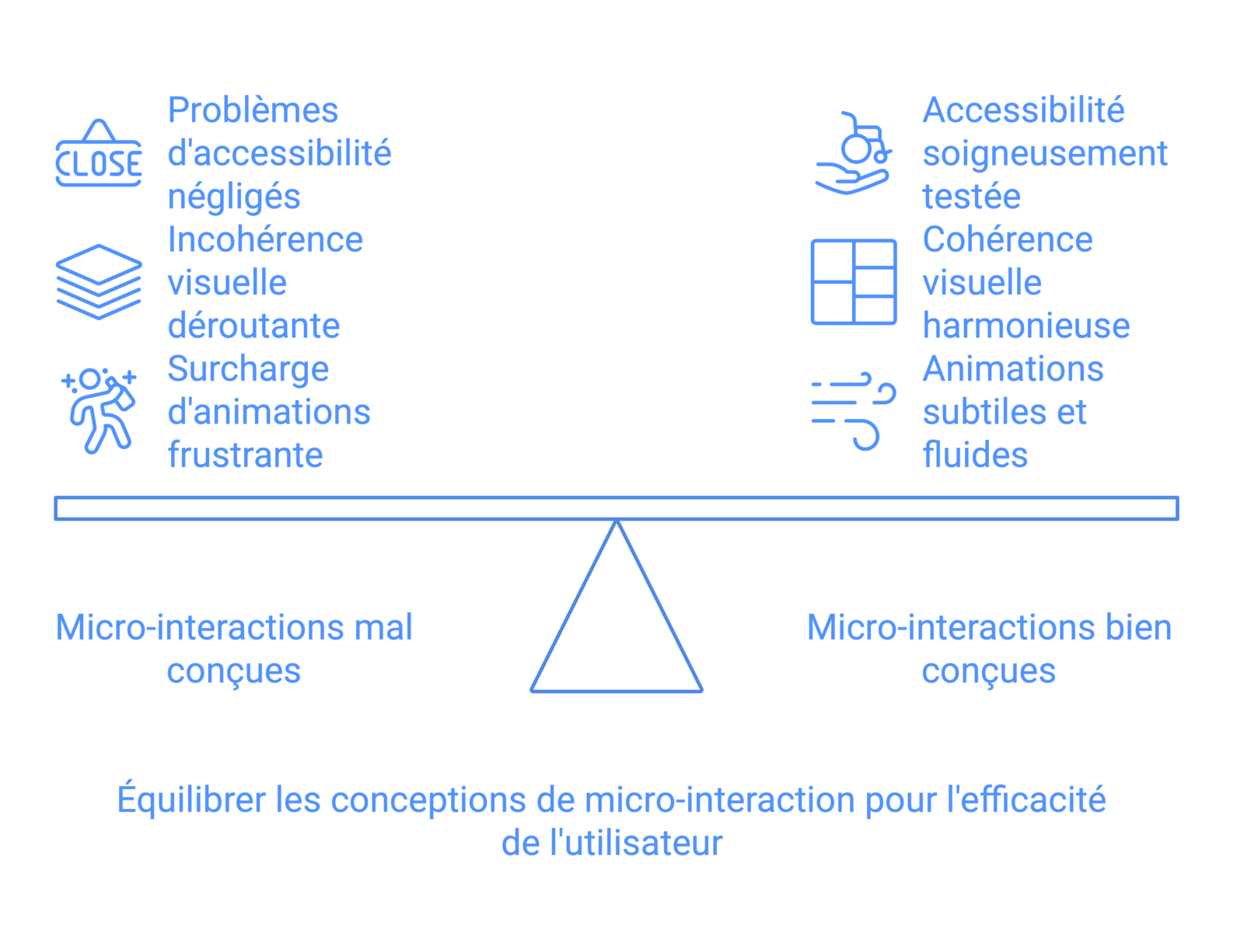
Ce qu’il ne faut pas faire
Erreurs fréquentes
Les micro-interactions, lorsqu’elles sont mal conçues ou mal intégrées, peuvent devenir contre-productives. Voici quelques erreurs courantes à éviter :
- Surcharge d’animations : Des animations excessives ou trop complexes peuvent frustrer les utilisateurs et ralentir l’interface.
- Incohérence visuelle : Mélanger différents styles de micro-interactions peut désorienter l’utilisateur.
- Manque de subtilité : Des micro-interactions trop imposantes risquent de détourner l’attention de la tâche principale.
- Oublier l’accessibilité : Certaines micro-interactions, comme les animations rapides, peuvent poser problème aux personnes ayant des troubles visuels ou cognitifs.
Exemples d’échecs
- Exemple 1 : Une animation trop lente sur un site e-commerce
Un bouton « Acheter » avec une animation longue avant de confirmer l’action peut agacer les utilisateurs, augmentant ainsi les abandons de panier. - Exemple 2 : Notifications intrusives
Certaines applications mobiles utilisent des animations flashy pour leurs notifications, ce qui peut être perçu comme irritant.
Recommandations
- Simplifiez vos animations : Privilégiez des mouvements fluides et courts.
- Assurez la cohérence : Utilisez un style uniforme qui correspond à votre identité de marque.
- Testez pour l’accessibilité : Vérifiez que vos micro-interactions fonctionnent pour tous les utilisateurs.

Ce qu’il faut faire
Bonnes pratiques
Les micro-interactions réussies répondent aux besoins des utilisateurs tout en enrichissant leur expérience. Voici quelques actions efficaces :
- Rendez-les fonctionnelles : Chaque micro-interaction doit avoir un but clair, comme fournir un feedback ou guider l’utilisateur.
- Adaptez-les au contexte : Concevez des interactions qui s’intègrent naturellement dans l’environnement de l’utilisateur.
- Soyez subtils et intuitifs : Les meilleures micro-interactions sont presque invisibles, mais leur absence se fait remarquer.
Exemples de réussite
- LinkedIn : La barre de progression pour compléter le profil incite subtilement les utilisateurs à ajouter leurs informations.
- Google Chrome : La petite animation du téléchargement montre instantanément la progression et la finalisation.
- Spotify : Les animations des playlists ajoutent une touche ludique à l’expérience utilisateur.
Conseils opérationnels
- Utilisez des outils adaptés : Figma, Lottie ou Adobe XD pour créer des animations fluides.
- Testez vos idées : Réalisez des A/B tests pour évaluer l’efficacité de vos micro-interactions.
- Évaluez les retours utilisateurs : Analysez les retours pour ajuster vos animations.
Les conseils d’agences
Recommandations des experts
Les agences UX/UI recommandent une approche centrée sur l’utilisateur et la simplicité.
- Louis Després, expert UX/UI : « Les micro-interactions ne doivent pas attirer l’attention sur elles-mêmes, mais sur l’action qu’elles accompagnent. »

Études de cas
- Snapchat : Ses Bitmojis animés, qui réagissent en fonction des interactions, renforcent l’identité de la marque et augmentent l’engagement.
- Facebook : Les réactions animées (Haha, Wow, Triste) sont des exemples emblématiques de micro-interactions qui stimulent l’interactivité.

Conclusion générale : Ce qu’il faut retenir de l’article
Les micro-interactions ne sont pas de simples éléments décoratifs ; elles sont le cœur de l’expérience utilisateur moderne. Ces détails subtils, souvent imperceptibles, jouent un rôle fondamental en offrant des retours instantanés, en guidant les utilisateurs et en humanisant les interfaces.
En évitant les erreurs courantes, en adoptant des pratiques éprouvées et en vous inspirant des innovations des leaders du secteur, vous pouvez transformer une interface ordinaire en une expérience captivante et mémorable. Ces petites touches bien pensées créent une connexion émotionnelle avec les utilisateurs, augmentent leur satisfaction et favorisent leur fidélité.
À l’ère des nouvelles technologies, comme la réalité augmentée et les interfaces vocales, les micro-interactions continuent d’évoluer et de s’adapter. Elles ne sont plus seulement des éléments visuels, mais des expériences dynamiques qui répondent à des gestes, des voix et des émotions.
Ne sous-estimez jamais l’impact des détails. En restant attentif aux tendances et en intégrant ces innovations dans vos projets, vous êtes en mesure de créer des interfaces qui marquent, inspirent et engagent durablement.
Glossaire
- UX (User Experience): L’ensemble des perceptions et des émotions ressenties par un utilisateur lors de l’utilisation d’un produit ou d’un service numérique.
- Interface numérique: L’espace où les interactions entre un utilisateur et une machine se produisent, généralement à travers un écran.
- Animation: La création de mouvements et d’effets visuels pour donner vie à des éléments statiques.
- Feedback: Une réponse fournie à l’utilisateur suite à une action ou une interaction, confirmant la bonne prise en compte de sa requête.
- Boucles et modes: Des variations dans le comportement d’une micro-interaction en fonction du contexte ou de la répétition d’une action.
- Parcours utilisateur: Le cheminement suivi par un utilisateur lorsqu’il interagit avec une interface, de son point d’entrée jusqu’à la réalisation de son objectif.
- Identité de marque: L’ensemble des éléments visuels, verbaux et émotionnels qui définissent l’image et la personnalité d’une marque.
- Tests utilisateurs: Des méthodes de recherche qui consistent à observer et à analyser le comportement d’utilisateurs réels lorsqu’ils interagissent avec une interface.
- Réalité mixte: L’intégration d’éléments virtuels dans le monde réel, créant un environnement interactif où le physique et le numérique se mélangent.
- Accessibilité: La conception d’interfaces utilisables par le plus grand nombre de personnes, y compris celles ayant des handicaps.
Articles complémentaires et sources
Pour approfondir vos connaissances sur les micro-interactions et l’expérience utilisateur, voici une liste d’articles complémentaires et de ressources utiles :
Articles complémentaires :
- Gemini 2.0 Flash : Une révolution IA pour les développeurs
Découvrez comment l’intelligence artificielle améliore les expériences immersives et les interfaces utilisateur. - Optimisation et erreurs à éviter en 2025 : réussir la création mobile
Un guide complet pour créer des interfaces mobiles performantes et éviter les pièges courants. - Principes essentiels du design UX/UI
Une introduction aux bases du design UX/UI pour une expérience utilisateur fluide et cohérente. - Transformer les stratégies de communication avec la réalité mixte
Explorez l’avenir des interfaces interactives avec la réalité mixte. - Maximisez votre impact en ligne : refonte web et stratégie SEO
Découvrez comment une refonte de votre site peut booster votre visibilité et votre impact. - Les micro-interactions expliquées
Une analyse approfondie des micro-interactions et leur rôle dans l’UX.
Sources externes :
- L’art des micro-interactions : expérience utilisateur
Une ressource riche pour comprendre les principes clés et l’impact des micro-interactions. - Les micro-interactions en UX design (Blog du Modérateur)
Un article qui explore comment les micro-interactions influencent le comportement des utilisateurs. - Dilogis : Micro-interactions et expérience utilisateur
Un guide visuel pour comprendre comment intégrer ces éléments de manière stratégique. - La Fabrique du Net : Améliorer l’UX avec les micro-interactions
Des exemples concrets et des conseils pour intégrer les micro-interactions dans vos interfaces.
Pour aller plus loin :
- Le design durable : stratégie de marque et packaging
Apprenez comment intégrer des principes de durabilité dans vos projets design. - Deezer, un rebranding réussi
Un cas d’étude sur l’identité visuelle et l’importance du design dans l’engagement utilisateur. - L’histoire fascinante d’Adidas
Découvrez comment une marque emblématique a su évoluer grâce à des décisions stratégiques en design.

FAQ: Micro-interactions en UX
1. Qu’est-ce qu’une micro-interaction et pourquoi est-elle essentielle en UX ?
Une micro-interaction est une petite réaction d’une interface à une action de l’utilisateur. Elle peut être visuelle, sonore ou tactile et a pour but de rendre l’interaction plus intuitive, humaine et engageante. Par exemple : un bouton qui change de couleur au survol, un son qui confirme l’envoi d’un message, ou une animation subtile lors du chargement d’une page.
Les micro-interactions sont essentielles en UX car elles :
- Offrent un feedback immédiat à l’utilisateur, réduisant l’incertitude.
- Guident subtilement l’utilisateur dans sa navigation.
- Humanisent l’interface, la rendant moins mécanique et plus agréable à utiliser.
- Augmentent l’engagement et la satisfaction des utilisateurs, contribuant à une meilleure rétention.
2. Comment identifier les moments clés pour intégrer des micro-interactions ?
L’intégration efficace des micro-interactions commence par une analyse du parcours utilisateur. Il s’agit d’identifier les moments clés où l’utilisateur attend un feedback, une indication, ou une confirmation.
Exemples :
- Soumission d’un formulaire: Afficher un message de confirmation ou une animation de progression.
- Ajout au panier: Animer l’icône du panier pour confirmer l’ajout.
- Téléchargement d’un fichier: Afficher une barre de progression pour rassurer l’utilisateur.
3. Quelles sont les bonnes pratiques pour des animations efficaces ?
Les animations doivent être :
- Simples et fluides: des mouvements courts et subtils, d’une durée inférieure à une seconde, pour éviter de distraire l’utilisateur.
- Cohérentes: un style uniforme, en accord avec l’identité visuelle de la marque.
- Accessibles: prendre en compte les besoins des utilisateurs ayant des troubles visuels ou cognitifs, en évitant par exemple les animations trop rapides.
4. Comment adapter les micro-interactions à l’identité de la marque ?
Les micro-interactions peuvent renforcer l’identité de la marque en utilisant:
- Des palettes de couleurs et des typographies spécifiques à la marque.
- Des styles d’animation qui reflètent la personnalité de la marque.
Par exemple, une marque dynamique utilisera des animations plus énergiques, tandis qu’une marque minimaliste privilégiera la sobriété.
5. Pourquoi est-il important de tester les micro-interactions ?
Même les micro-interactions les mieux conçues peuvent avoir des effets inattendus. Les tests permettent de :
- Evaluer l’impact sur l’expérience utilisateur: observer comment les utilisateurs interagissent avec l’interface et analyser leur réaction.
- Comparer différentes versions: réaliser des tests A/B pour identifier les micro-interactions les plus performantes.
- Identifier les points d’amélioration: utiliser des outils comme les heatmaps pour analyser les zones d’interaction et optimiser les animations.
6. Quels outils utiliser pour concevoir des micro-interactions ?
Il existe de nombreux outils pour concevoir et intégrer des micro-interactions, parmi lesquels :
- Adobe XD: pour créer des prototypes interactifs avec des animations simples et des transitions fluides.
- Figma: propose la fonctionnalité Smart Animate pour des micro-interactions avancées et collaboratives.
- Lottie: pour intégrer des animations légères et optimisées sur le web et mobile.
- After Effects: pour des animations complexes et personnalisées.
7. Quelles sont les erreurs courantes à éviter ?
- Surcharge d’animations: un excès d’animations rend l’interface lourde et distrayante.
- Incohérence visuelle: un mélange de styles d’animation différents crée une expérience confuse.
- Manque de subtilité: des animations trop imposantes détournent l’attention de l’objectif principal.
- Oublier l’accessibilité: certaines animations peuvent être difficiles à percevoir pour certains utilisateurs.
8. Quelles sont les tendances actuelles en matière de micro-interactions ?
Les interfaces immersives et interactives poussent les micro-interactions à évoluer. Les tendances actuelles incluent :
- La réalité mixte: des micro-interactions qui réagissent aux gestes, aux mouvements oculaires, ou à la voix, créant une interaction plus naturelle et intuitive.
- L’intelligence artificielle: des micro-interactions personnalisées et adaptatives, qui s’ajustent en fonction du comportement de l’utilisateur.
