Plongez dans le futur du webdesign (sans vous noyer)
Bienvenue dans l’arène du webdesign 2025, où les polices prennent du volume, les animations s’animent pour de vrai, et où même votre site e-commerce pourrait bien vous murmurer à l’oreille (oui, grâce à la sonorisation immersive). Mais avant de vous précipiter pour intégrer des scrolls infinis ou des animations 3D de feu d’artifice, souvenez-vous : le webdesign, c’est un peu comme cuisiner. Trop d’épices et vous perdez la saveur principale. Alors, chaussez vos lunettes (numériques) de designer, et explorons ensemble ce qui marche, ce qui ne marche pas et comment éviter que votre site ressemble à un sapin de Noël en juillet.

A – Les 8 tendances webdesign qui redéfiniront l’expérience en ligne en 2025
L’année 2025 sera marquée par des évolutions majeures en matière de webdesign. Ces tendances ne se limitent pas à l’esthétique : elles transforment profondément l’interaction entre marques et audiences. Découvrez comment intégrer ces approches dans vos projets et offrir une expérience en ligne mémorable.

1. L’immersion : créer des univers sensoriels 🌌
Les sites web se réinventent en véritables aventures interactives. Chaque élément contribue à une immersion totale, avec des animations et ambiances sonores soignées.
- Slosh Seltzer transforme le défilement en une expérience sensorielle captivante. Explorez leur site : sloshseltzer.com
- Igloo.inc intègre des interactions au survol pour une navigation intuitive.
- Active Theory combine visuels 3D et sons immersifs pour captiver ses visiteurs : activetheory.net
Pour en savoir plus sur la création d’expériences immersives, découvrez notre article sur Gemini 2.0 Flash, une révolution IA pour les développeurs : En savoir plus.
👉 Une étude d’Awwwards révèle que les sites immersifs augmentent le temps passé par utilisateur de 30 %.
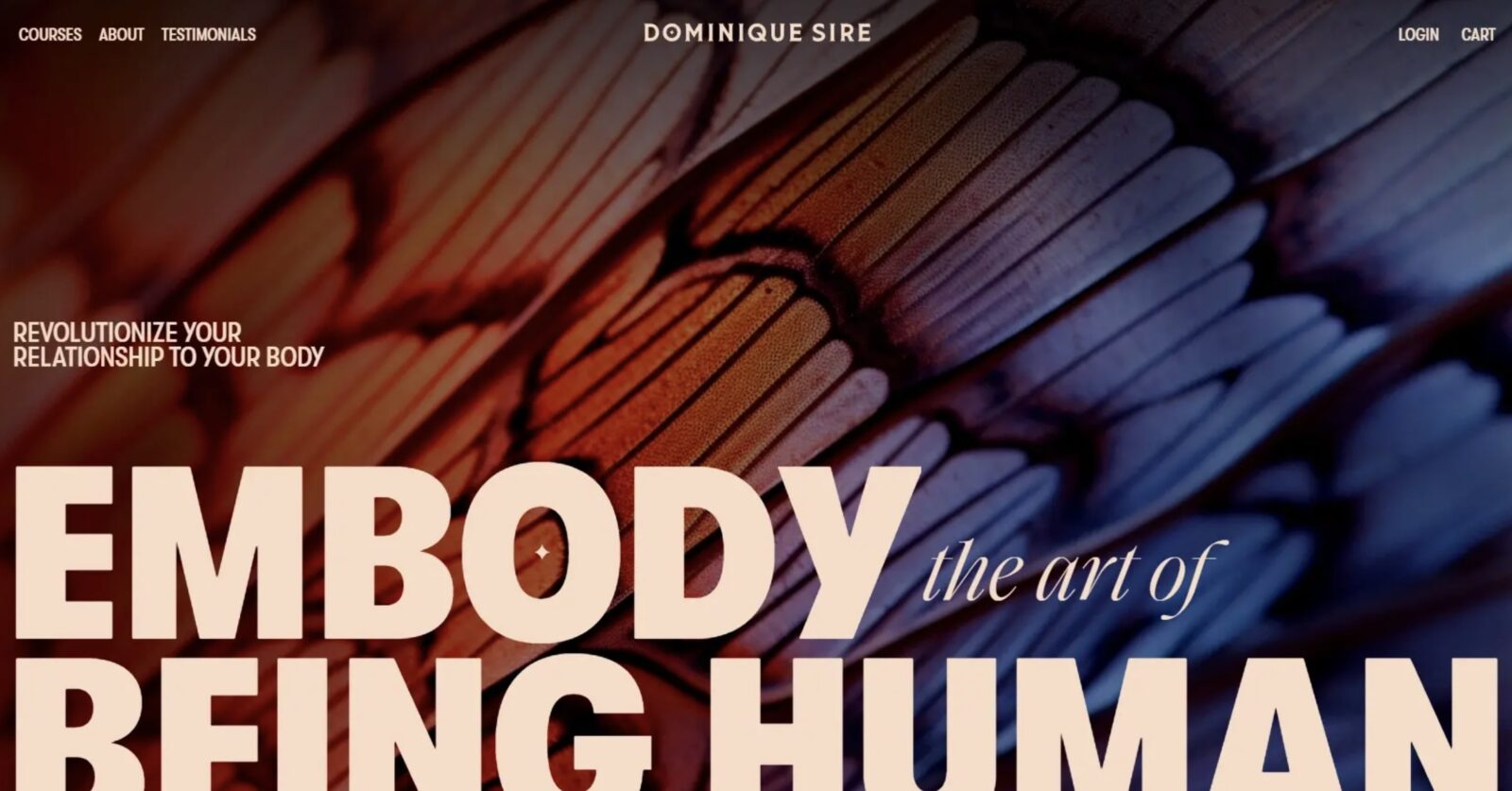
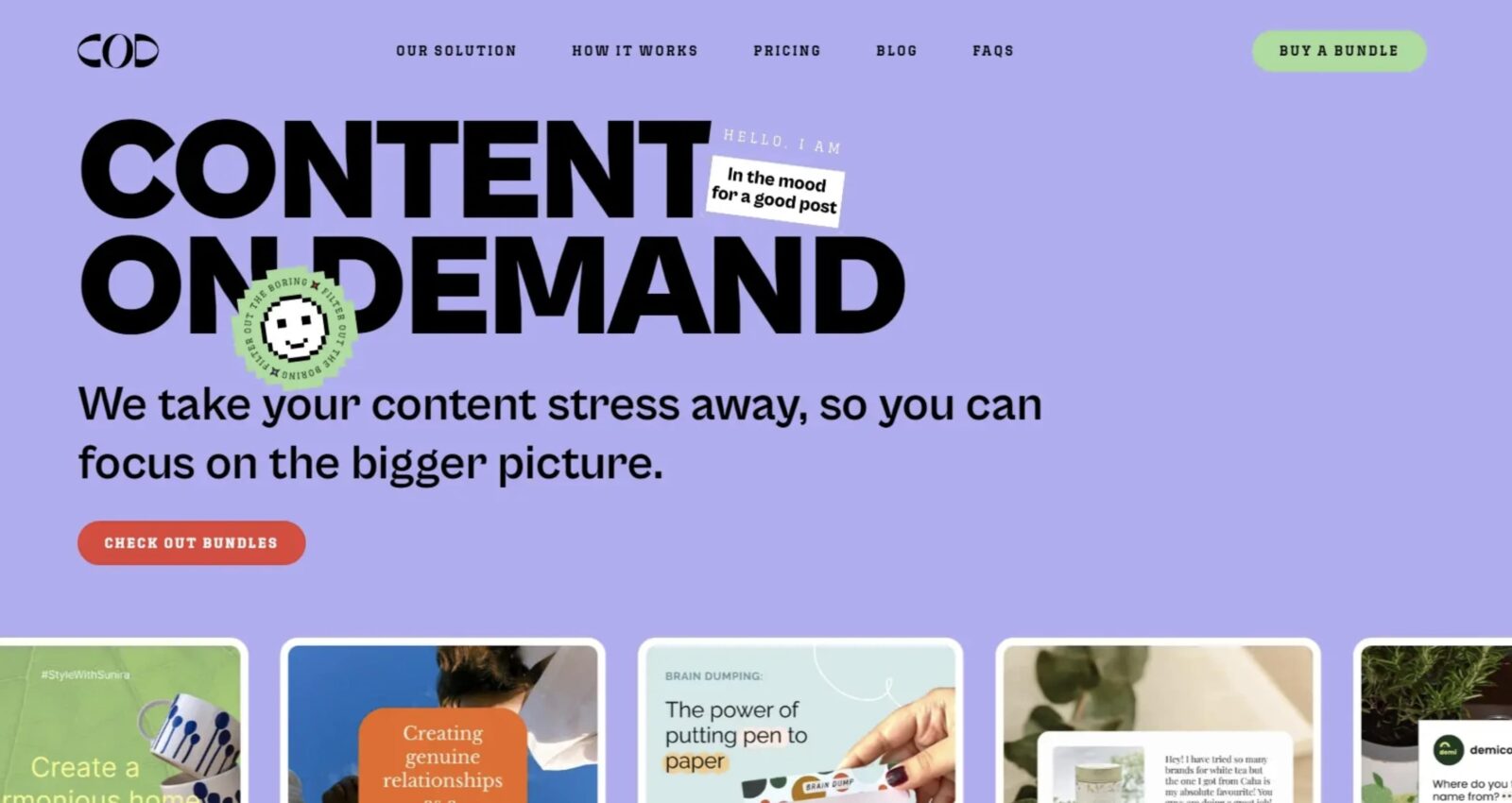
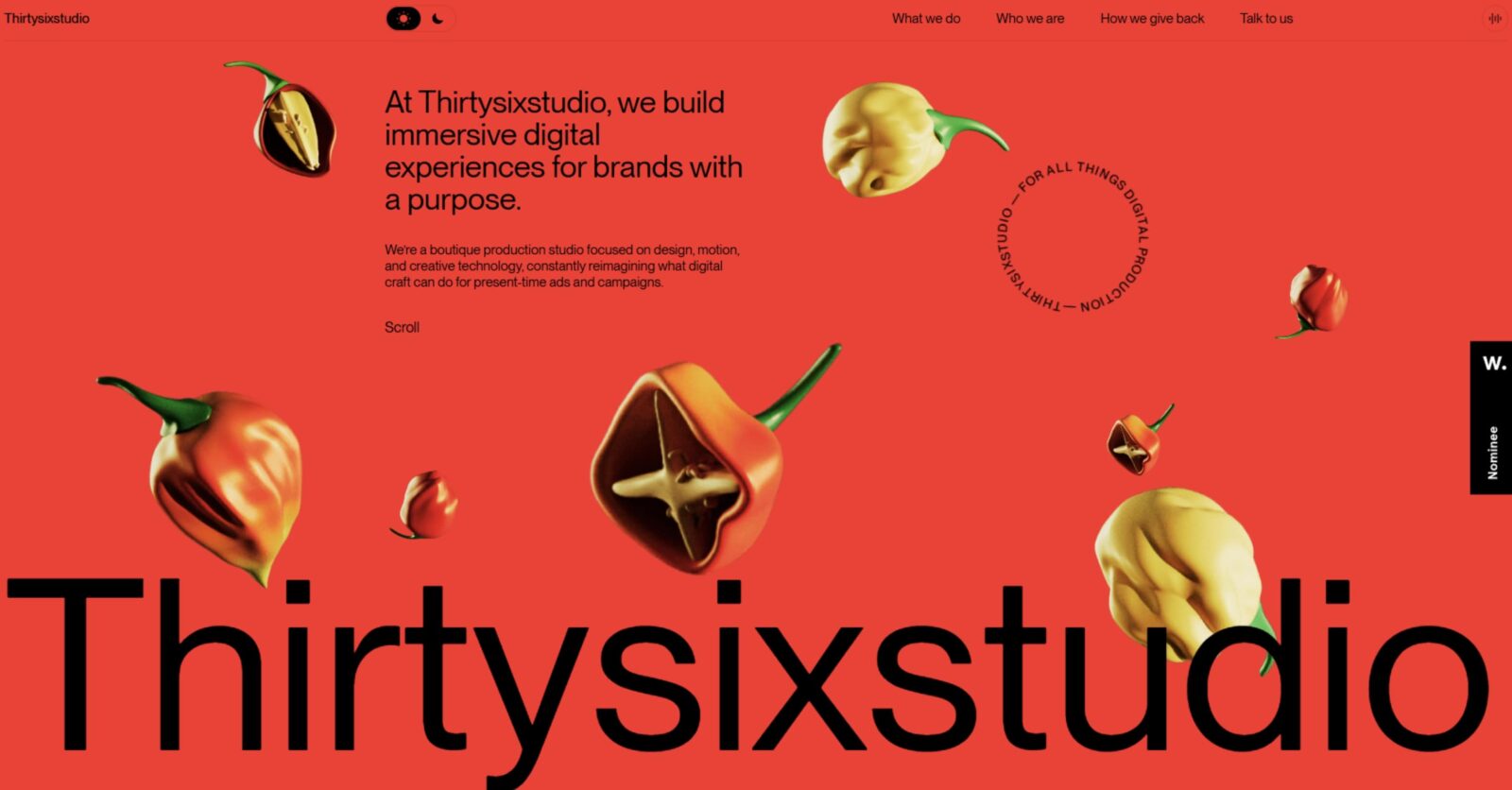
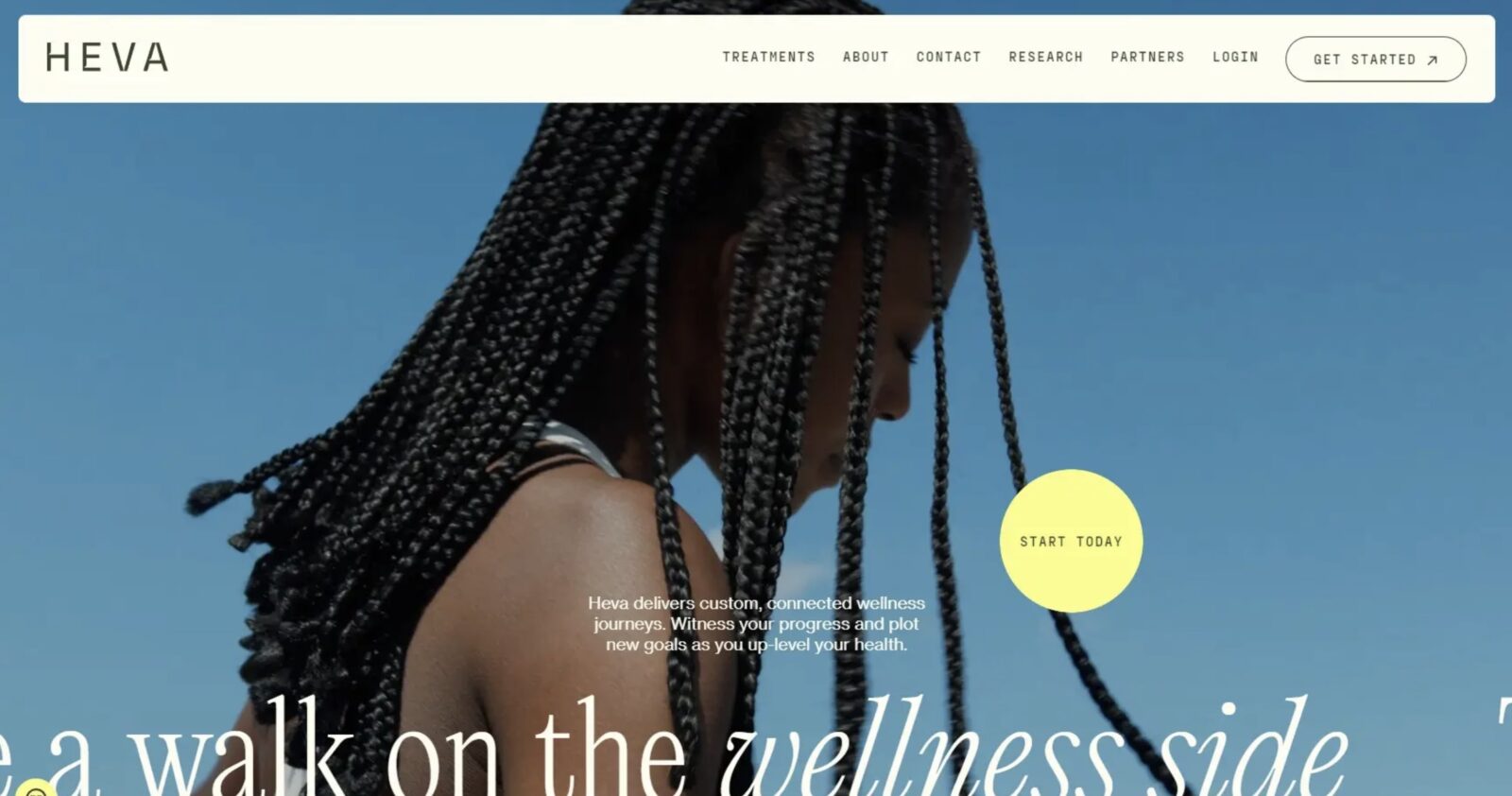
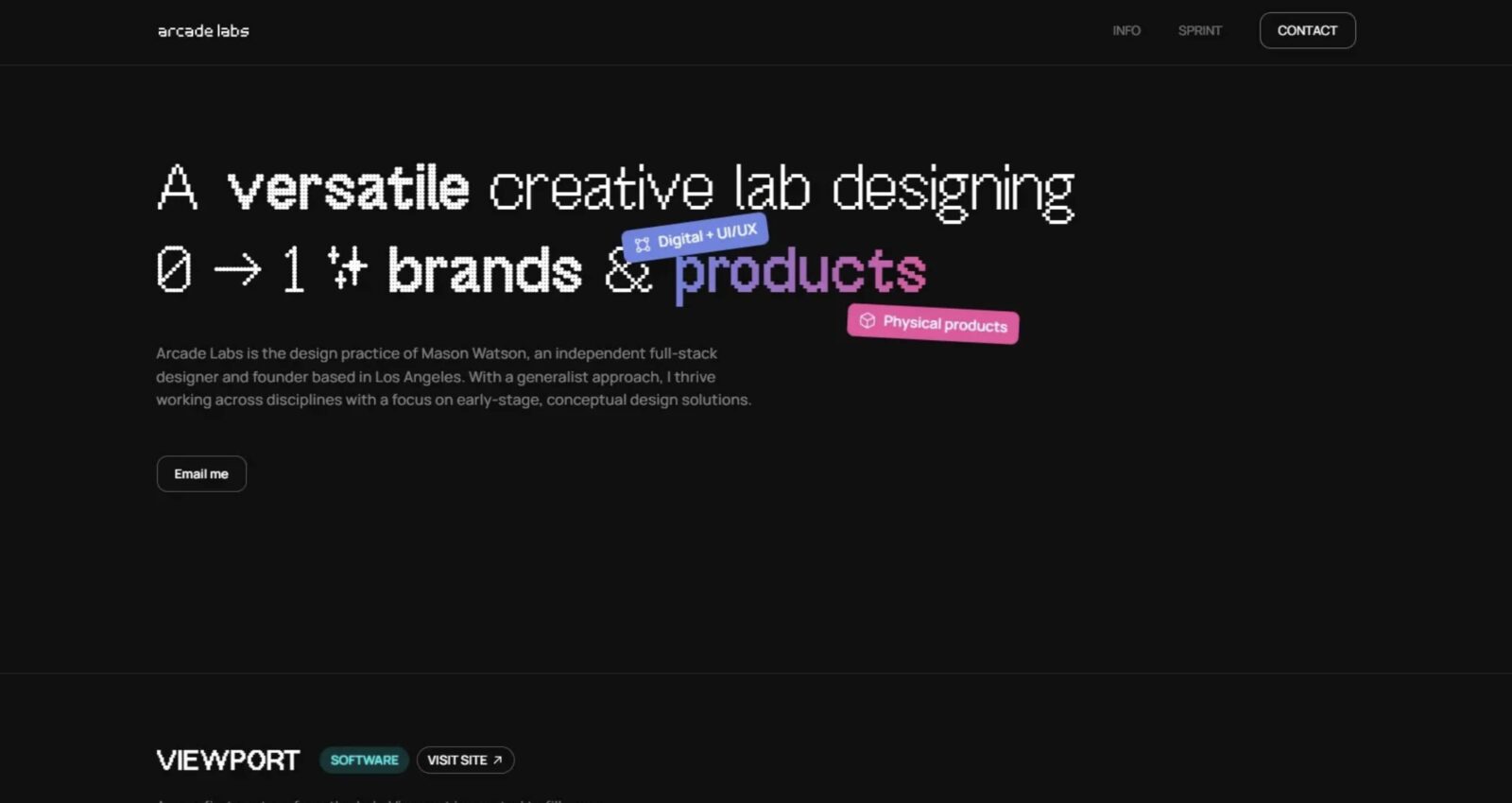
2. Typographies massives : l’audace au service de l’identité 🎨
Les polices imposantes dominent en 2025, captant immédiatement l’attention et renforçant l’identité des marques.
- Watson.la utilise des titres géants pour un style épuré et impactant : watson.la
- HEINZ a conçu une typographie rappelant la texture de son ketchup, un choix mémorable et unique.
📊 Les gros caractères augmentent la compréhension immédiate de 20 %. Pour plus d’astuces sur l’UX/UI, consultez notre guide : Les principes essentiels du design UX/UI.

3. Contrastes visuels : sobriété vs explosion de couleurs 🌈
Deux tendances opposées se démarquent cette année :
- Minimalisme monochrome : des palettes comme celles de Bennett and Clive évoquent raffinement et modernité : bennettandclive.com
- Explosion de couleurs : à l’inverse, des marques comme Slosh Seltzer misent sur des teintes vives et dynamiques.
Pour découvrir d’autres marques jouant sur ces contrastes, lisez nos articles sur Jaguar et Lloyds Bank.
4. Un design en mouvement : le pouvoir des animations ✨
Les animations fluidifient la navigation tout en captivant les utilisateurs. Elles transforment l’interface en un espace vivant et interactif.
- Effets Parallax : ajoutent de la profondeur en suivant le défilement.
- Inkfish propose des animations au survol pour stimuler la curiosité : inkfish.co
- Chez Aim Obys Agency, chaque transition visuelle raconte une histoire : obys.net
Pour en savoir plus sur les erreurs à éviter pour un site performant, consultez notre article : Optimisation et erreurs à éviteren 2025.

5. Alliance 2D/3D : une nouvelle perspective visuelle 🌀
Le mélange d’éléments 2D et 3D redéfinit les standards visuels. Ce style offre profondeur et dynamisme, idéal pour divers secteurs.
- Les boutiques en ligne peuvent intégrer des vues produits 3D manipulables.
- Les portfolios artistiques captivent en combinant 2D et 3D.
Une agence de design a constaté une hausse de 50 % de ses prospects grâce à des animations 3D interactives. Explorez nos conseils pour optimiser votre présence en ligne ici : Maximisez votre impact en ligne.
6. Le son : une nouvelle dimension de l’engagement 🎧
Les ambiances sonores deviennent un atout pour marquer les esprits.
- Active Theory utilise des sons immersifs pour enrichir l’expérience utilisateur.
- Certains sites ajoutent des clics ou scrolls sonores, rendant chaque interaction plus engageante.
Pour approfondir ce sujet, découvrez l’importance de la cybersécurité et comment anticiper les menaces en 2025 : Comprendre les enjeux.

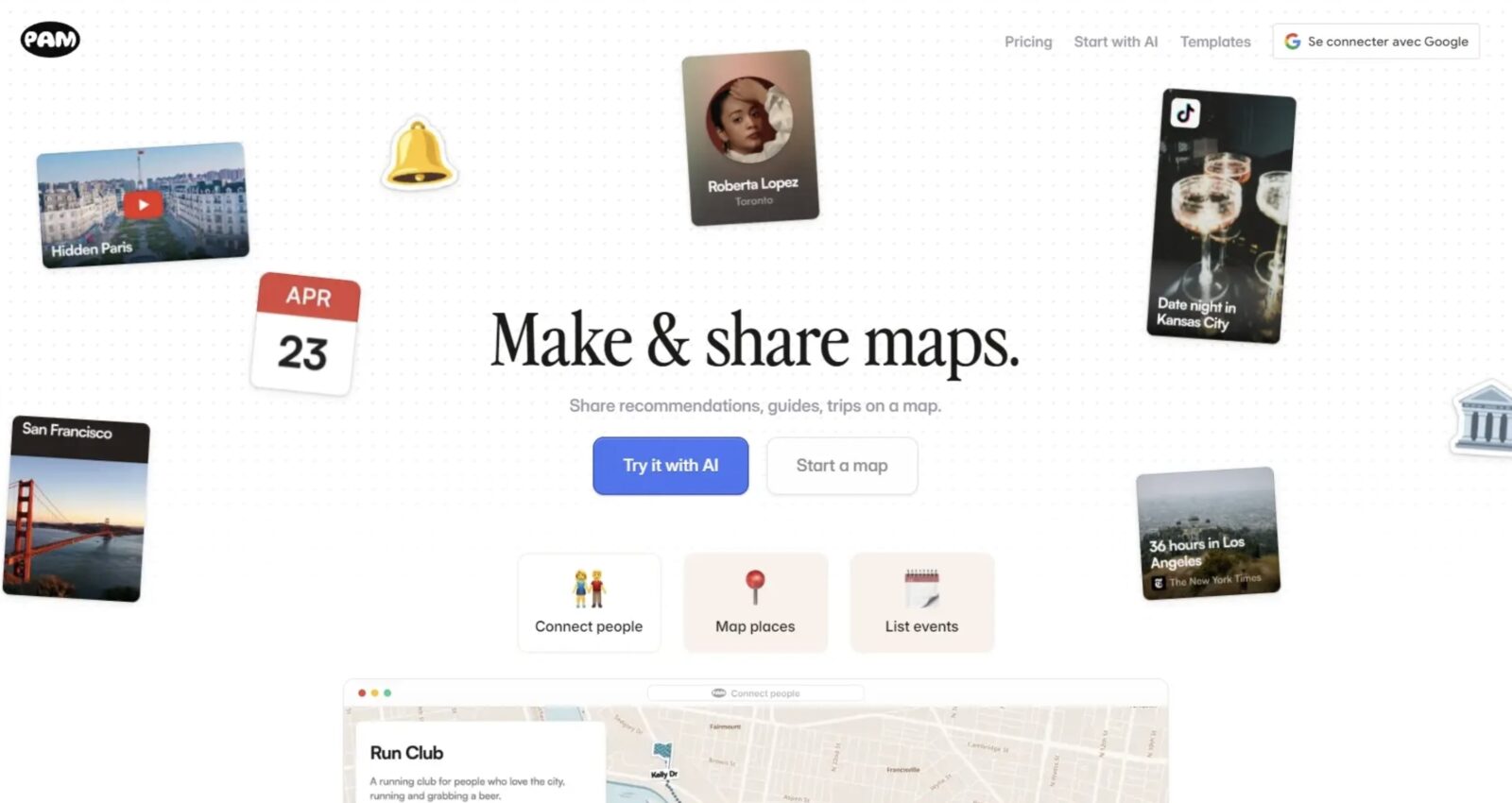
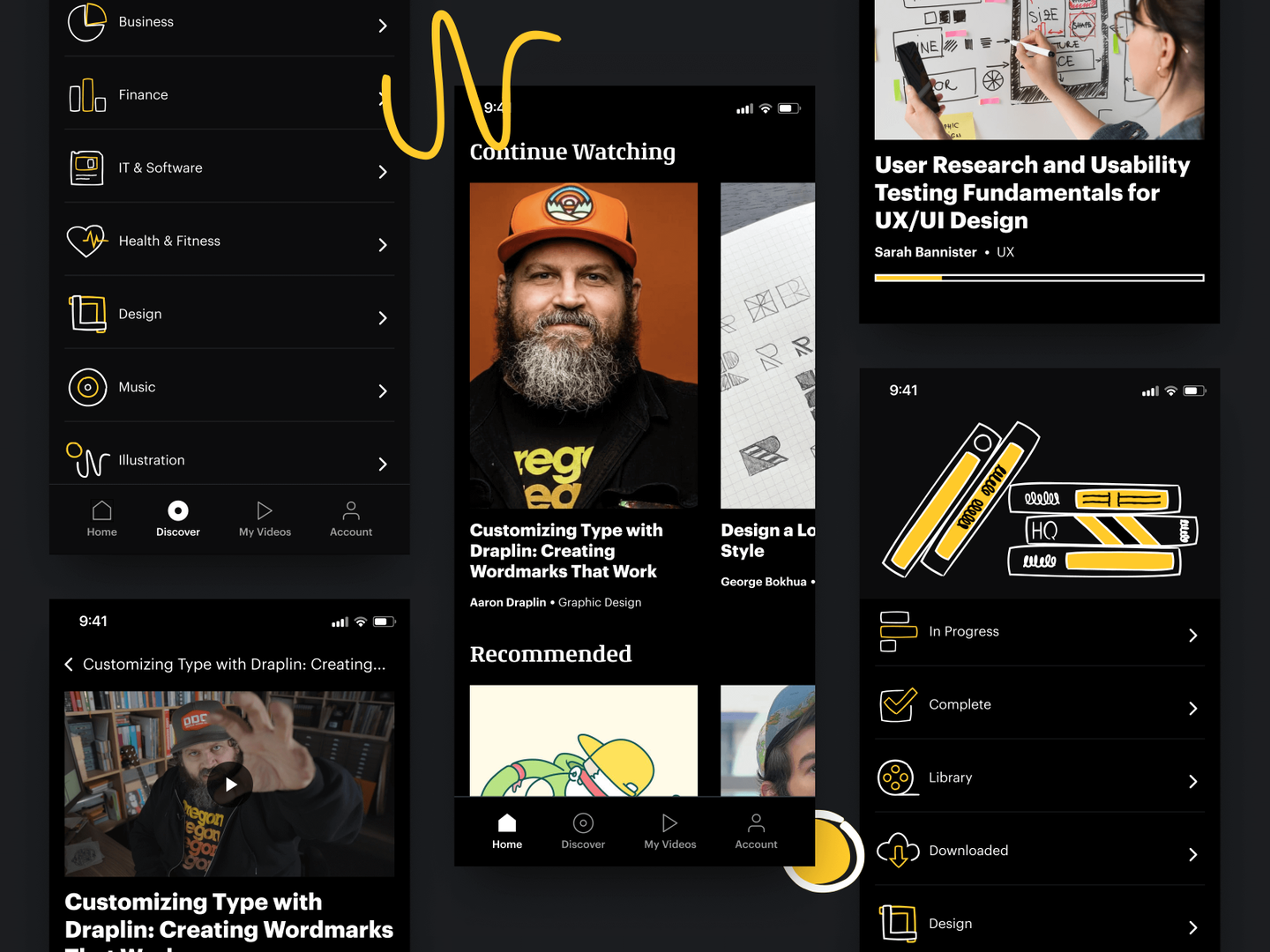
7. Minimalisme structuré : priorité à la lisibilité 📏
Un design épuré, organisé autour de grilles visibles, améliore l’expérience utilisateur.
- Sur Inkfish, une structure bien pensée guide naturellement les visiteurs : inkfish.co
- Ce style facilite l’harmonisation des animations et des interactions.
Pour un aperçu des designs qui allient minimalisme et stratégie visuelle, lisez notre article sur Deezer et son rebranding : Découvrez leur transformation.
8. Fonctionnalités innovantes : surprendre pour fidéliser 🚀
Pour retenir l’attention, les sites intègrent des idées originales qui stimulent l’interaction.
- Igloo.inc utilise un scroll infini pour maintenir l’intérêt : igloo.inc
- Une marque de boissons a intégré un mini-jeu interactif, boostant son engagement social de 25 %.
Vous cherchez à maximiser votre e-commerce ? Consultez nos astuces pour PrestaShop : Optimisez votre boutique.
Conclusion : immersion et simplicité, clés du succès 💡
Les tendances webdesign de 2025 allient créativité et efficacité. Que ce soit par des expériences immersives, une typographie audacieuse ou des fonctionnalités uniques, l’essentiel est de trouver l’équilibre entre innovation et simplicité.
Pour aller plus loin, explorez nos articles sur :
Vous souhaitez intégrer ces tendances sur votre site ? Contactez notre équipe pour donner vie à vos idées et propulser votre projet au sommet : Contactez-nous.

B – Comment intégrer les tendances webdesign 2025 à votre site internet
Adopter les tendances webdesign de 2025 ne se limite pas à suivre une mode. C’est une opportunité de transformer vos idées en un site performant et captivant. Cependant, toutes les tendances ne conviennent pas à tous les projets. Voici un guide pratique pour intégrer ces innovations tout en répondant aux attentes de vos utilisateurs.

1. Priorisez les tendances selon vos objectifs 🎯
Toutes les tendances ne s’adaptent pas à chaque secteur ou audience. Il est crucial de faire des choix en fonction de vos objectifs stratégiques.
Étapes clés :
- Identifiez les besoins de vos utilisateurs avec des outils comme Hotjar ou Google Analytics.
- Analysez leurs attentes : préfèrent-ils un design épuré ou recherchent-ils des expériences immersives ?
- Limitez-vous à 2 ou 3 tendances prioritaires.
💡 Exemple :
- Un site de luxe pourrait privilégier une sobriété monochrome et une typographie massive.
- Une start-up technologique opterait pour des animations avancées et des éléments 3D.
Pour explorer davantage les options adaptées à chaque secteur, consultez notre article sur le design UX/UI pour uneexpérience utilisateur optimale.
2. Tenez compte de la complexité visuelle (CV) et de la prototypicité (PT) 🧩
La complexité visuelle (CV) et la prototypicité (PT) influencent directement la perception utilisateur.
- Complexité visuelle (CV) : des designs simples et clairs captent plus facilement l’attention.
- Prototypicité (PT) : un site respectant les conventions (menus classiques, navigation intuitive) est perçu comme plus crédible.
💡 Anecdote :
Un test utilisateur a montré qu’un design visuellement complexe réduisait l’engagement de 40 %, même si les animations étaient impressionnantes.
Conseil : Priorisez l’intuitivité, sans sacrifier l’expérience utilisateur à l’originalité. Découvrez pourquoi cela est essentiel dans notre article sur l’optimisation de la navigation mobile en 2025.
Pour approfondir votre stratégie en combinant tendances visuelles et innovations technologiques, découvrez les avantagesde Gemini 2.0 Flash pour les développeurs.

3. Inspirez-vous de sites bien conçus 🌐
Observez des plateformes qui réussissent à équilibrer innovation et accessibilité.
Références à suivre :
- Webflow : animations immersives et transitions fluides. Explorez leur potentiel : webflow.com.
- Figma : interface minimaliste et structurée. Découvrez cet outil collaboratif : figma.com.
- Igloo.inc : interactions avancées et sonorisation subtile. Testez leur approche : igloo.inc.
Pour un aperçu des approches réussies, découvrez comment des marques iconiques comme Deezer et Jaguar ont réinventé leur présence en ligne.
4. Testez avant de lancer ⚙️
Un site performant repose sur des tests rigoureux avant sa mise en ligne.
Tests indispensables :
- Accessibilité : Utilisez des outils comme WAVE pour vérifier que le site est utilisable par tous, y compris les personnes avec des handicaps.
- Performances : Optimisez les animations et les éléments 3D avec PageSpeed Insights pour garantir un chargement rapide.
- Compatibilité multi-plateformes : Testez l’affichage sur mobile et tablette avec BrowserStack.
📊 Selon Google, 53 % des utilisateurs quittent un site si le temps de chargement dépasse 3 secondes. Consultez nos conseils sur l’impact du SEO et de la cybersécurité pour maximiser vos performances.
5. Ne surchargez pas votre site 🛠️
Trop d’éléments tendance peuvent nuire à l’expérience utilisateur. La simplicité reste une valeur sûre.
Conseil :
- Priorisez la clarté.
- Évitez de combiner des typographies massives avec des animations trop complexes.
💡 Exemple :
Le site Slosh Seltzer allie une charte graphique colorée à des animations simples, pour une expérience dynamique mais équilibrée : sloshseltzer.com.
Pour découvrir des alternatives aux designs surchargés, consultez notre guide sur l’abandon des sliders pour des sites plusengageants.

6. Adaptez les tendances à votre secteur 🏢
Certaines tendances sont mieux adaptées à des secteurs spécifiques :
- Minimalisme structuré : parfait pour les sites financiers ou institutionnels, qui exigent crédibilité et transparence.
- Sonorisation immersive : idéale pour les industries créatives et événementielles.
💡 Anecdote :
Un restaurant a ajouté une ambiance sonore immersive à son site, augmentant ses réservations en ligne de 20 %. Pour aller plus loin, découvrez l’impact du design durable dans la stratégie de marque.
7. Mesurez l’impact après le lancement 📈
Analysez les performances de votre site pour valider vos choix de design.
Indicateurs clés :
- Temps passé sur le site : les expériences immersives augmentent cet indicateur.
- Taux de rebond : réduit par une navigation claire et intuitive.
- Conversions : stimulées par des CTA bien placés.
📌 Un CTA clair et visible peut augmenter les conversions de 25 % (source : HubSpot). Découvrez comment mesurer ces impacts avec des outils comme Hotjar ou Crazy Egg.
8. Évitez les erreurs courantes ❌
Certains pièges peuvent nuire à l’efficacité de votre site :
- Ignorer l’accessibilité : exclut une partie de votre audience (15 % de la population mondiale vit avec un handicap).
- Surcharger le design : trop d’animations ou d’effets peuvent frustrer les utilisateurs.
- Négliger la performance : des éléments lourds ralentissent le site et affectent l’expérience utilisateur.
Pour approfondir ces points, consultez notre guide sur les erreurs à éviter pour un site performant.
Ce que l’on peut en dire : allier créativité et efficacité 💡
Les tendances webdesign 2025 sont une opportunité de réinventer votre présence en ligne. En choisissant des éléments adaptés à vos objectifs et en testant soigneusement chaque nouveauté, vous pouvez offrir une expérience utilisateur mémorable.
Pour aller plus loin, découvrez :
- Comment la blockchain améliore la sécurité dans divers secteurs.
- L’innovation ouverte et la co-création en 2025.
Prêt à intégrer ces tendances ? Contactez notre équipe pour transformer votre vision en un site performant et captivant : Contactez-nous ici.

Ce qu’il faut faire
- Analyser vos besoins : Identifiez vos objectifs et ceux de votre audience. Votre site doit séduire, informer ou vendre ? Adaptez les tendances à votre but.
- Tester avant de lancer : Avant de publier votre chef-d’œuvre, vérifiez les performances, l’accessibilité et la compatibilité avec tous les appareils grâce à des outils comme Google Lighthouse.
- Miser sur la simplicité : Privilégiez une navigation fluide et des designs épurés. Une typographie massive peut suffire pour un impact visuel, inutile d’en rajouter.
- Surveiller les performances : Optimisez les animations, images et éléments interactifs pour garantir un temps de chargement rapide.
- Mettre en avant votre identité de marque : Faites preuve de cohérence dans vos choix graphiques pour refléter les valeurs de votre entreprise.
Ce qu’il ne faut pas faire
- Ignorer l’accessibilité : 15 % de la population mondiale vit avec un handicap. Un site non accessible peut vous coûter cher en termes d’image et de visiteurs.
- Tout vouloir intégrer : Trop de tendances, trop d’animations ou une surcharge graphique peuvent dérouter l’utilisateur.
- Négliger la compatibilité mobile : En 2025, les mobiles représentent encore plus de 60 % du trafic internet. Un design non adapté, et c’est l’abandon assuré.
- Sacrifier la vitesse : Selon Google, 53 % des visiteurs quittent un site si le chargement dépasse 3 secondes. Exit les éléments trop lourds ou mal optimisés.
- Oublier les tests utilisateurs : Votre design est superbe, mais qu’en pensent vos utilisateurs ? Si vos CTA sont introuvables ou si la navigation est compliquée, c’est un échec assuré.
Les conseils des agences
1. Faites appel à des experts : Collaborer avec une agence spécialisée permet de bénéficier d’un regard extérieur et d’une expertise technique. Consultez nos guides sur l’innovation ouverte et les erreurs courantes à éviter.
2. Priorisez une approche sur mesure : Les tendances, c’est bien, mais un design adapté à votre marque, c’est mieux. Lisez nos études de cas sur Deezer et Jaguar.
3. Ne sous-estimez pas le pouvoir du contenu : Un design accrocheur sans contenu pertinent est inefficace. Découvrez nos astuces pour maximiser l’impact de votre présence en ligne.

Conclusion de l’article : gardez la tête froide
En webdesign comme dans la vie, tout est une question d’équilibre. Adoptez les tendances qui servent vos objectifs, testez-les avec soin, et ne craignez pas de faire simple. Le succès en ligne repose sur un design qui fonctionne, autant qu’il plaît. Comme dirait Steve Jobs : « Le bon design n’est pas seulement ce qui est beau, mais ce qui fonctionne. »
Prêt à transformer votre site internet ? Contactez la Team Wanted Design pour créer une expérience en ligne qui marquera les esprits : Contactez-nous ici.
Articles complémentaires
- Gemini 2.0 Flash : Une révolution IA pour les développeurs et les expériences immersives
- Optimisation et erreurs à éviter en 2025 : réussir la navigation mobile
- Comment la blockchain améliore la sécurité et la transparence dans divers secteurs
- Le design durable : un atout pour votre stratégie de marque
Sources utilisées
Glossaire
- CTA (Call-to-Action) : Un bouton ou un lien qui incite les utilisateurs à effectuer une action spécifique, comme acheter un produit, s’inscrire à une newsletter ou télécharger un document.
- Accessibilité : La capacité d’un site web à être utilisé par tous, y compris les personnes en situation de handicap.
- Prototypicité : Le respect des conventions et des normes établies en matière de design et de navigation sur un site web.
- Complexité visuelle (CV) : Le niveau de complexité visuelle d’un design, qui peut influencer la clarté et l’attractivité d’un site web.
- Sonorisation immersive : L’utilisation de sons et d’effets sonores pour créer une expérience utilisateur plus immersive et engageante.
🙊 Décoder le monde d’après grâce à Wanted Design
L’objectif de ce blog est de vous donner de l’inspiration et de vous encourager en tant qu’entrepreneur à faire face aux défis rencontrés dans votre vie professionnelle. Il est aussi je l’espère une source d’inspiration pour les salariés, et permet de vous apporter d’autres points de vues ou connaissances.
Chaque jour, notre rédaction vous apporte une information en temps réel. Elle vous donne les clés pour décrypter l’actualité et anticiper les conséquences de la communication. Vous bénéficiez d’une veille sur les potentielles évolutions actuelles des entreprises et des marchés.
Comptez sur nos journalistes pour répondre à vos questions, et vous éclairez dans vos réflexions.
N’oubliez pas, la créativité, c’est l’intelligence qui s’amuse 🙂
