Introduction et enjeux
Saviez-vous que 53% des internautes abandonnent une page si elle met plus de 3 secondes à charger ?
À l’ère du numérique ultra-compétitif en 2025, la vitesse de chargement et la fluidité d’un site web ne sont plus seulement une question de confort : elles déterminent votre place sur Google. Avec les Core Web Vitals, Google a redéfini les règles du jeu en mettant l’expérience utilisateur au centre de son algorithme. Aujourd’hui, un site web mal optimisé peut entraîner une chute brutale de trafic, une baisse des conversions et un désavantage concurrentiel considérable.

👉 Vous dirigez une entreprise ? Vous travaillez en agence de communication digitale ? Vous souhaitez optimiser votre SEO et maximiser votre visibilité en ligne ? Cet article est votre guide ultime pour comprendre et exploiter les Core Web Vitals afin d’améliorer votre classement Google et augmenter votre taux de conversion.
📌 Ce que vous allez découvrir dans cet article :
✔ Ce que sont les Core Web Vitals et pourquoi ils sont cruciaux pour votre stratégie digitale.
✔ Leur impact sur votre positionnement SEO et votre taux de conversion.
✔ Les outils incontournables pour les analyser et les améliorer.
✔ Des stratégies avancées et une analyse SWOT complète pour transformer votre site en une machine de performance.
🚀 Prêt à booster votre référencement et surpasser vos concurrents en 2025 ? Plongeons directement dans l’action ! 🔥

Section 1 : L’Impact des Core Web Vitals sur le SEO : Optimisez votre Stratégie Digitale pour Dominer Google
Les Core Web Vitals sont devenus un élément incontournable du SEO et de l’expérience utilisateur (UX). Depuis leur intégration officielle dans l’algorithme de Google en juin 2021, ces métriques influencent directement le classement des sites web. Pour toute entreprise, agence de communication digitale ou marque souhaitant renforcer sa présence en ligne, il est impératif d’optimiser ces indicateurs.
Si vous cherchez à améliorer votre visibilité sur Google, à réduire votre taux de rebond et à optimiser votre stratégie de marketing digital, cet article est fait pour vous ! 🚀

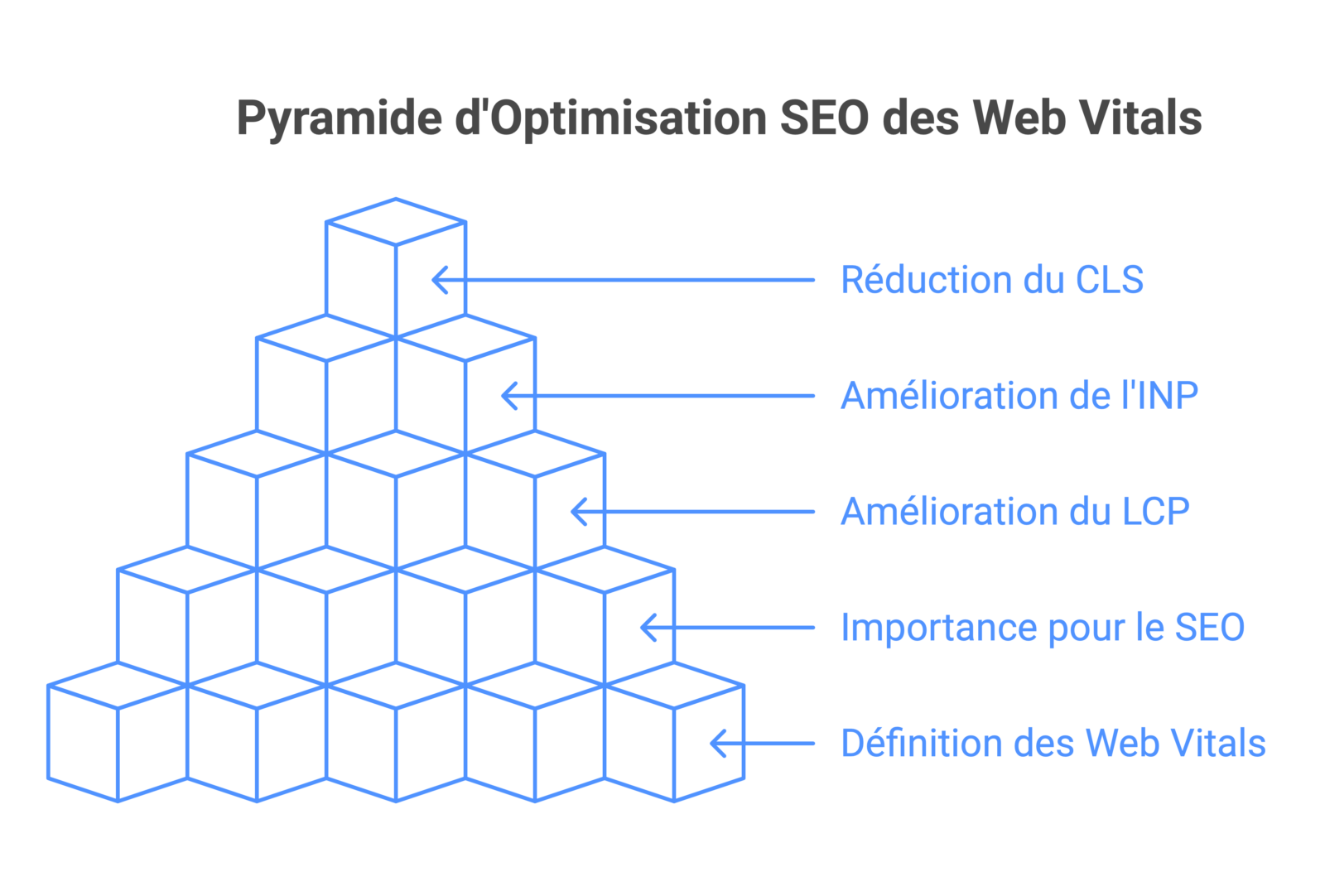
1. Core Web Vitals : Définition et Importance pour le SEO
Qu’est-ce que les Core Web Vitals ?
Les Core Web Vitals sont un ensemble de trois indicateurs clés qui permettent d’évaluer la performance d’un site weben fonction de l’expérience utilisateur. Google utilise ces métriques UX pour favoriser les sites rapides, interactifs et stables.
Voici les trois Core Web Vitals :
1️⃣ Largest Contentful Paint (LCP) – Il mesure le temps nécessaire pour charger l’élément principal d’une page (objectif : < 2,5 secondes).
2️⃣ First Input Delay (FID) → Interaction to Next Paint (INP) – À partir de mars 2024, le FID est remplacé par l’INP, qui évalue la réactivité globale du site. Un bon score est inférieur à 200 ms.
3️⃣ Cumulative Layout Shift (CLS) – Il analyse la stabilité visuelle des pages. Un CLS optimal doit être inférieur à 0,1pour éviter les déplacements gênants d’éléments.
📌 Pour une analyse plus approfondie, consultez ces guides détaillés :
- Explication complète des Core Web Vitals – Abondance
- Core Web Vitals et expérience utilisateur – Adimeo
- Core Web Vitals et impact SEO – Backlinko
2. Pourquoi les Core Web Vitals sont-ils Cruciaux pour le Référencement Naturel ?
A) Un Facteur SEO Officiellement Pris en Compte par Google
Depuis 2021, Google utilise les Core Web Vitals comme un critère officiel pour classer les pages web. Les sites bien optimisés bénéficient d’un meilleur positionnement dans les résultats de recherche, tandis que les sites trop lents ou instables risquent une perte de trafic organique.
📊 Données clés :
✔ Un retard de 1 seconde dans le chargement d’une page peut réduire de 7% le taux de conversion.
✔ 70% des pages mobiles prennent plus de 5 secondes à charger, alors que Google recommande un chargement en moins de 3 secondes.
✔ Une amélioration de 0,1 seconde du LCP peut entraîner une augmentation de 8% du taux de conversion.
🔗 Plus de détails sur l’impact SEO des Core Web Vitals :
- Optimisation des Core Web Vitals et impact sur la conversion – Yumens
- Les signaux web essentiels pour le référencement – Eficiens
B) Influence sur l’Expérience Utilisateur et le Taux de Rebond
Un site lent ou mal optimisé frustre les visiteurs, augmentant ainsi le taux de rebond et diminuant les conversions. Une expérience fluide et rapide incite les utilisateurs à naviguer plus longtemps et à interagir davantage avec le contenu.
👉 Cas concret : Une campagne publicitaire Google Ads dirigée vers une page non optimisée peut voir son taux de conversion chuter de 30 à 50% à cause d’un temps de chargement trop long.
📌 Pour optimiser l’expérience utilisateur, consultez :
- Comment optimiser WordPress pour les Core Web Vitals – Delicious Brains
- Comment les Core Web Vitals influencent l’UX et le SEO – Contentsquare

3. Comment Optimiser les Core Web Vitals pour un Meilleur SEO ?
A) Améliorer le Largest Contentful Paint (LCP)
✔ Utiliser un hébergement performant et un CDN pour accélérer le chargement.
✔ Optimiser les images et vidéos avec des formats comme WebP ou AVIF.
✔ Activer le Lazy Loading pour différer le chargement des images hors écran.
🔗 Guide complet sur l’optimisation du LCP : Optimisation PrestaShop en 2025
B) Optimiser l’Interaction to Next Paint (INP)
✔ Minimiser le JavaScript bloquant et utiliser l’attribut defer.
✔ Réduire la taille des fichiers CSS et JavaScript.
✔ Activer la mise en cache du navigateur.
🔗 Guide avancé sur l’INP : INP : Le nouvel indicateur des Core Web Vitals
C) Réduire le Cumulative Layout Shift (CLS)
✔ Définir des tailles fixes pour les images et vidéos.
✔ Précharger les polices web pour éviter les décalages de texte.
✔ Réserver un espace dédié aux publicités pour qu’elles ne déplacent pas le contenu.
🔗 Guide pour améliorer le CLS : Zoom sur l’indicateur CLS

4. Les Core Web Vitals et le Futur du Marketing Digital
Avec l’évolution constante des algorithmes de Google, l’expérience utilisateur est devenue un critère incontournable du marketing en ligne.
📢 Tendances à surveiller :
🚀 SEO et IA générative : Comment l’IA transforme le référencement
🚀 Le Web 3.0 et ses nouvelles opportunités : Quand Internet devient plus immersif
🚀 Blockchain et cybersécurité : Comment la blockchain révolutionne la sécurité en ligne

Conclusion : Passez à l’Action !
Les Core Web Vitals ne sont pas qu’un simple critère technique. Ils sont un levier puissant pour améliorer votre SEO, booster votre trafic et optimiser l’expérience utilisateur.
📌 Pour aller plus loin :
🚀 Améliorez vos Core Web Vitals dès aujourd’hui et propulsez votre site en première page de Google ! 🔥

Section 2 : Optimisation des Core Web Vitals – Stratégies Ultimes pour Dominer Google
Dans la Section 1, nous avons exploré l’impact des Core Web Vitals sur le SEO, en mettant en lumière les trois métriques clés et leur influence sur le classement Google.
Mais comment passer à l’action ? Quels sont les outils incontournables pour mesurer et améliorer ces indicateurs ? Quelles stratégies d’optimisation avancées adopter pour transformer un site web en une machine de conversion infaillible ?
Dans cette Section 2, nous allons plonger plus en profondeur dans les techniques d’optimisation avancées, comparer les meilleurs outils disponibles et analyser les opportunités et risques grâce à une analyse SWOT détaillée.
🚀 Vous êtes prêt à faire exploser votre visibilité en ligne ? C’est parti !
1. Outils Incontournables pour Mesurer et Optimiser les Core Web Vitals
L’optimisation des Core Web Vitals repose avant tout sur une analyse précise des performances web. Google met à disposition plusieurs outils, mais d’autres solutions offrent des fonctionnalités avancées pour un diagnostic ultra-performant.
📊 Tableau comparatif des meilleurs outils SEO pour optimiser les Core Web Vitals
| Outil | Fonctionnalités Clés | Avantages | Inconvénients |
|---|---|---|---|
| Google PageSpeed Insights | Analyse LCP, INP, CLS et recommandations d’optimisation | 100% gratuit, recommandé par Google | Ne fournit que des suggestions basiques |
| Lighthouse (Chrome DevTools) | Audit détaillé avec score de performance UX | Open-source, très précis | Analyse uniquement des pages individuelles |
| WebPageTest | Simulation de connexion et test de rendu | Très complet, idéal pour le mobile | Interface peu intuitive |
| NitroPack | Optimisation automatique des Core Web Vitals | Augmente drastiquement la vitesse | Payant pour les fonctionnalités avancées |
| GTmetrix | Analyse en profondeur de la vitesse du site | Facile à comprendre, rapport détaillé | Version gratuite limitée |
| Cloudflare APO | Améliore le LCP via un cache intelligent | Accélère tout le site | Payant, nécessite une configuration technique |
📌 Pour approfondir vos connaissances sur ces outils :
- Guide complet des outils SEO – Webstacks
- Optimiser WordPress pour les Core Web Vitals – Delicious Brains

2. Les Stratégies Avancées d’Optimisation des Core Web Vitals
Une approche méthodique est essentielle pour garantir une performance optimale. Voici les meilleures stratégies, réparties selon chaque indicateur.
🔹 Améliorer le Largest Contentful Paint (LCP)
✔ Réduire le temps de réponse du serveur grâce à un hébergement performant comme Kinsta ou Cloudways.
✔ Compresser les images avec des formats WebP et AVIF pour réduire leur taille sans perdre en qualité.
✔ Activer un CDN (Content Delivery Network) pour accélérer le chargement des contenus statiques.
🔗 En savoir plus : Optimisation du LCP expliquée – Contentsquare
🔹 Réduire l’Interaction to Next Paint (INP)
✔ Minimiser l’impact du JavaScript en différant son chargement avec l’attribut defer.
✔ Optimiser les requêtes réseau en utilisant HTTP/2 et HTTP/3.
✔ Limiter les tâches longues du thread principal en adoptant une approche code-splitting.
🔗 Ressource détaillée : INP, le nouvel indicateur SEO – SEMJuice
🔹 Éviter le Cumulative Layout Shift (CLS)
✔ Spécifier les dimensions des images et des vidéos pour éviter les sauts de mise en page.
✔ Précharger les polices web pour minimiser le retard d’affichage des textes.
✔ Assigner un espace réservé aux publicités et pop-ups pour qu’ils ne décalent pas les éléments visibles.
🔗 Zoom sur cet indicateur : Comprendre et résoudre les problèmes de CLS – Artwai

3. Analyse SWOT : Opportunités et Risques des Core Web Vitals pour votre SEO
L’optimisation des Core Web Vitals est un atout puissant, mais elle nécessite des ressources et une approche bien pensée. Voici une analyse SWOT pour vous aider à prendre des décisions stratégiques.
| Facteurs | Forces 💪 | Faiblesses ❌ |
|---|---|---|
| Interne | – Améliore le référencement naturel (SEO) sur Google |
- Offre une expérience utilisateur fluide
- Augmente le taux de conversion et réduit le taux de rebond | – Optimisation technique complexe nécessitant des connaissances en développement
- Coût élevé pour certains outils (ex. NitroPack, Cloudflare APO) |
| Facteurs | Opportunités 🚀 | Menaces ⚠️ |
|---|---|---|
| Externe | – Google continue de renforcer l’importance des Core Web Vitals |
- Les sites bien optimisés ont un net avantage concurrentiel
- Meilleure visibilité sur mobile-first indexing | – Algorithmes Google en constante évolution
- Concurrence accrue, nécessitant une mise à jour constante des optimisations
- Dépendance aux outils tiers et aux hébergeurs |
📌 Découvrez comment une agence SEO peut vous aider :
- Optimisation des performances SEO – Eskimoz
- Stratégie avancée pour améliorer son score SEO – Abondance

4. L’Avenir des Core Web Vitals : Ce qui Nous Attend en 2025 et au-delà
🔮 Les tendances à surveiller :
🚀 L’IA appliquée à l’optimisation SEO – Les algorithmes d’IA permettent d’analyser et d’automatiser l’amélioration des performances web.
🚀 Le Web 3.0 et ses nouvelles opportunités – Découverte des nouvelles avancées.
🚀 L’automatisation des optimisations – Des outils comme NitroPack et Cloudflare APO améliorent automatiquement les scores Core Web Vitals.
📌 Pour une veille stratégique sur l’évolution du SEO, consultez :

Conclusion : Passez à l’Action pour Dominer Google 🚀
Les Core Web Vitals ne sont plus une option : ils sont une nécessité absolue pour toute entreprise voulant se démarquer sur Google.
💡 Votre prochaine étape ?
✅ Mesurez vos performances avec PageSpeed Insights.
✅ Appliquez les meilleures stratégies vues dans cet article.
✅ Faites appel à une agence SEO pour maximiser votre impact !
📢 À ne pas manquer :
- Optimisation SEO et branding – Agence Pickers
- Améliorer son référencement naturel en 2025 – Pure Illusion
🚀 Prenez le contrôle de votre SEO et passez devant vos concurrents dès aujourd’hui ! 🔥

Ce qu’il ne faut pas faire : Les erreurs fatales à éviter pour optimiser ses Core Web Vitals
L’optimisation des Core Web Vitals est une arme SEO redoutable, mais certaines erreurs peuvent ruiner vos effortset vous coûter cher en visibilité et conversions. Voici les erreurs courantes à éviter à tout prix :
1️⃣ Négliger la vitesse de chargement sur mobile
❌ Erreur courante : Tester uniquement la performance du site sur desktop et ignorer l’expérience mobile.
✅ Solution : Utiliser des outils comme Google Search Console et PageSpeed Insights pour analyser les performances mobiles.
2️⃣ Ignorer le First Input Delay (INP)
❌ Erreur courante : Se concentrer uniquement sur le temps de chargement (LCP) sans prendre en compte la réactivité des interactions.
✅ Solution : Minimiser le JavaScript bloquant, charger les scripts en différé (defer et async) et optimiser les événements utilisateurs.
3️⃣ Charger des images et vidéos trop lourdes
❌ Erreur courante : Ne pas optimiser les formats d’image (JPG, PNG) et oublier de compresser les vidéos.
✅ Solution : Adopter les formats WebP et AVIF pour les images et activer le lazy loading pour différer leur chargement.
4️⃣ Laisser les publicités et pop-ups perturber l’affichage
❌ Erreur courante : Utiliser des bannières intrusives ou des publicités qui changent de place, impactant le Cumulative Layout Shift (CLS).
✅ Solution : Réserver un espace fixe pour les annonces et utiliser Google Tag Manager pour gérer leur chargement.
📌 Pour en savoir plus sur les erreurs SEO et leur impact, consultez :

Ce qu’il faut retenir de la Section 1 et de la Section 2
🔹 Section 1 : Pourquoi les Core Web Vitals sont essentiels pour le SEO en 2025
✅ Google privilégie les sites rapides et stables pour une meilleure expérience utilisateur.
✅ Un bon LCP, INP et CLS permet d’améliorer son positionnement sur Google et d’augmenter ses conversions.
✅ Des outils comme PageSpeed Insights, Lighthouse et NitroPack sont indispensables pour mesurer et améliorer ses scores.
🔹 Section 2 : Stratégies avancées et analyse SWOT des Core Web Vitals
✅ Optimiser l’hébergement et utiliser un CDN pour accélérer le chargement.
✅ Minimiser le JavaScript bloquant et différer le chargement des scripts inutiles.
✅ Éviter les changements de mise en page en définissant des tailles fixes pour les éléments.
✅ L’analyse SWOT révèle que les Core Web Vitals offrent un avantage concurrentiel majeur, mais demandent une mise à jour régulière et un suivi technique.
Les conseils d’agence : Nos recommandations expertes pour optimiser vos Core Web Vitals
👨💻 Les experts en SEO et en optimisation web de plusieurs agences de communication digitale s’accordent sur ces recommandations clés :
1️⃣ Audit SEO : Toujours commencer par un diagnostic précis
📌 Utilisez PageSpeed Insights, Lighthouse et WebPageTest pour identifier les points faibles.
📌 Priorisez les corrections en fonction de leur impact sur votre SEO et votre taux de conversion.
2️⃣ Hébergement et infrastructure : Pensez long terme
📌 Optez pour un hébergeur performant comme Kinsta, Cloudways ou SiteGround.
📌 Mettez en place un CDN (Cloudflare, Fastly, AWS CloudFront) pour distribuer le contenu plus rapidement.
3️⃣ Un site épuré pour une navigation ultra-fluide
📌 Réduisez le poids des images et vidéos et activez le lazy loading.
📌 Supprimez les scripts inutiles et optimisez le chargement des polices de caractères.
4️⃣ Expérience utilisateur : Ne négligez pas la perception utilisateur
📌 Effectuez des tests de navigation sur mobile et desktop pour détecter d’éventuels blocages.
📌 Privilégiez un design UX/UI minimaliste pour améliorer la lisibilité et la rapidité d’accès aux contenus.
🔗 Consultez également :
- Stratégies de branding et UX/UI – Deezer Rebranding
- Principes UX/UI essentiels pour une expérience optimale

Conclusion Générale
Les Core Web Vitals sont aujourd’hui un pilier du SEO moderne et de l’expérience utilisateur. Une mauvaise optimisation peut faire chuter un site dans les résultats de recherche, tandis qu’un site rapide et fluide peut booster les conversions et fidéliser les visiteurs.

📢 En 2025, la réussite sur Google repose sur trois principes clés :
✅ Un site rapide et optimisé pour le mobile.
✅ Une expérience utilisateur fluide et sans friction.
✅ Un suivi régulier des performances pour anticiper les mises à jour de Google.
🚀 Envie d’améliorer vos Core Web Vitals ? Contactez une agence spécialisée ou lancez votre propre audit SEO !
📌 Pour aller plus loin :
- Optimisation SEO et branding – Agence Pickers
- Comment améliorer son SEO grâce aux Core Web Vitals ? – Oscar Black
Sources et URLs
Voici les principales ressources utilisées pour rédiger cet article :
🔗 Guides et analyses détaillées :
- Guide ultime sur les Core Web Vitals – Abondance
- Core Web Vitals et impact sur le SEO – Backlinko
- Guide complet de Google sur les Core Web Vitals
🔗 Outils et techniques d’optimisation :
- Optimisation WordPress pour les Core Web Vitals – Delicious Brains
- NitroPack : Améliorez automatiquement vos scores Core Web Vitals
Glossaire
📌 CDN (Content Delivery Network) : Réseau de serveurs répartis géographiquement qui accélère la distribution des contenus en fonction de la localisation de l’utilisateur.
📌 Lazy Loading : Technique permettant de charger uniquement les images visibles à l’écran, retardant celles situées en dehors du champ de vision.
📌 LCP (Largest Contentful Paint) : Temps nécessaire pour afficher le plus grand élément visible d’une page.
📌 INP (Interaction to Next Paint) : Indicateur mesurant la réactivité globale d’un site web après une interaction utilisateur.
📌 CLS (Cumulative Layout Shift) : Mesure la stabilité visuelle d’un site en évitant les déplacements intempestifs des éléments de page.
📌 PageSpeed Insights : Outil Google permettant d’analyser la performance d’un site web et de proposer des recommandations d’amélioration.
🚀 Avec ces connaissances, vous avez toutes les clés en main pour optimiser votre site et DOMINER Google en 2025 ! 🔥

FAQ – Tout savoir sur les Core Web Vitals et leur Impact sur le SEO en 2025
1. Qu’est-ce que les Core Web Vitals ?
Les Core Web Vitals sont un ensemble de trois métriques définies par Google pour mesurer l’expérience utilisateur sur un site web. Elles incluent :
- Largest Contentful Paint (LCP) : Temps nécessaire pour charger le plus grand élément visible d’une page (objectif : moins de 2,5 secondes).
- Interaction to Next Paint (INP) : Indicateur mesurant la réactivité globale du site après une interaction (objectif : moins de 200 ms).
- Cumulative Layout Shift (CLS) : Mesure la stabilité visuelle d’un site en évitant les décalages d’éléments lors du chargement (objectif : moins de 0,1).
2. Pourquoi les Core Web Vitals sont-ils importants pour le SEO ?
Depuis 2021, Google intègre les Core Web Vitals comme critère de classement. Un site performant et rapide a plus de chances d’être bien positionné dans les résultats de recherche.
📢 Chiffres clés :
✅ Un site qui charge en moins de 3 secondes retient 53% d’utilisateurs en plus.
✅ Une amélioration de 0,1s du LCP peut générer jusqu’à 8% de conversions supplémentaires.
🔗 Plus d’infos : Impact des Core Web Vitals sur le SEO – Backlinko
3. Comment savoir si mon site respecte les Core Web Vitals ?
Google met à disposition plusieurs outils gratuits pour analyser ces métriques :
🔍 PageSpeed Insights : Fournit une analyse détaillée des performances et recommandations.
🔍 Lighthouse : Outil intégré à Chrome pour un audit SEO avancé.
🔍 Google Search Console : Permet de suivre les performances des pages sur le long terme.

4. Quels sont les outils les plus efficaces pour améliorer mes Core Web Vitals ?
Voici une liste des meilleurs outils pour booster la performance de votre site :
| Outil | Utilité | Prix |
|---|---|---|
| NitroPack | Optimisation automatique des Core Web Vitals | Payant |
| WP Rocket | Mise en cache et optimisation CSS/JS pour WordPress | Payant |
| Cloudflare | Amélioration du chargement via un CDN performant | Gratuit/Payant |
| WebPageTest | Analyse détaillée des performances web | Gratuit |
| GTmetrix | Audit de la vitesse de chargement | Gratuit/Payant |
🔗 Pour en savoir plus : Comparatif des outils SEO – Webstacks
5. Comment améliorer mon Largest Contentful Paint (LCP) ?
✔ Utilisez un hébergement rapide (Kinsta, SiteGround).
✔ Activez un CDN (Cloudflare, Fastly, AWS CloudFront).
✔ Optimisez les images en WebP ou AVIF et réduisez leur taille.
✔ Évitez les polices personnalisées lourdes et préférez les polices système.
6. Comment réduire mon Interaction to Next Paint (INP) ?
✔ Réduisez le JavaScript bloquant et utilisez les attributs defer et async.
✔ Diminuez le DOM en supprimant les éléments inutiles.
✔ Utilisez un service worker pour améliorer la rapidité des interactions.

7. Comment éviter les problèmes de Cumulative Layout Shift (CLS) ?
✔ Réservez un espace fixe pour les images, vidéos et publicités.
✔ Préchargez les polices web pour éviter les changements d’affichage.
✔ Utilisez des animations CSS plutôt que des changements de mise en page.
🔗 En savoir plus : Comprendre le CLS et l’améliorer – Artwai
8. Combien de temps faut-il pour améliorer ses Core Web Vitals ?
Tout dépend de l’état actuel de votre site. Un site WordPress bien optimisé peut voir des améliorations en quelques jours avec des plugins comme WP Rocket et NitroPack.
Pour un site complexe, cela peut prendre plusieurs semaines, nécessitant une refonte technique.

9. Est-ce que les Core Web Vitals influencent le SEO local ?
Oui ! Un site bien optimisé se classe mieux dans les résultats de recherche locale.
📢 Optimiser son SEO local avec Google Business Profile : Guide complet – WantedDesign
10. Puis-je externaliser l’optimisation de mes Core Web Vitals ?
Oui, vous pouvez faire appel à une agence spécialisée en SEO et optimisation web.
👨💻 Pourquoi choisir une agence ?
✔ Gain de temps ✅
✔ Expertise avancée ✅
✔ Solutions adaptées ✅
📌 Consultez :
🚀 Besoin d’un accompagnement expert ? Contactez une agence spécialisée et propulsez votre SEO en 2025 !
