Plongée dans le noir : la montée en puissance du Dark Mode
Le Dark Mode est un phénomène incontournable de ces dernières années dans le domaine du design web. Cette tendance à la fois esthétique et fonctionnelle a conquis les utilisateurs d’internet et les créateurs d’applications, offrant une expérience visuelle plus confortable et adaptée aux préférences individuelles.



Qu’est-ce que le Dark Mode et pourquoi est-il populaire ?
Le Dark Mode décrypté
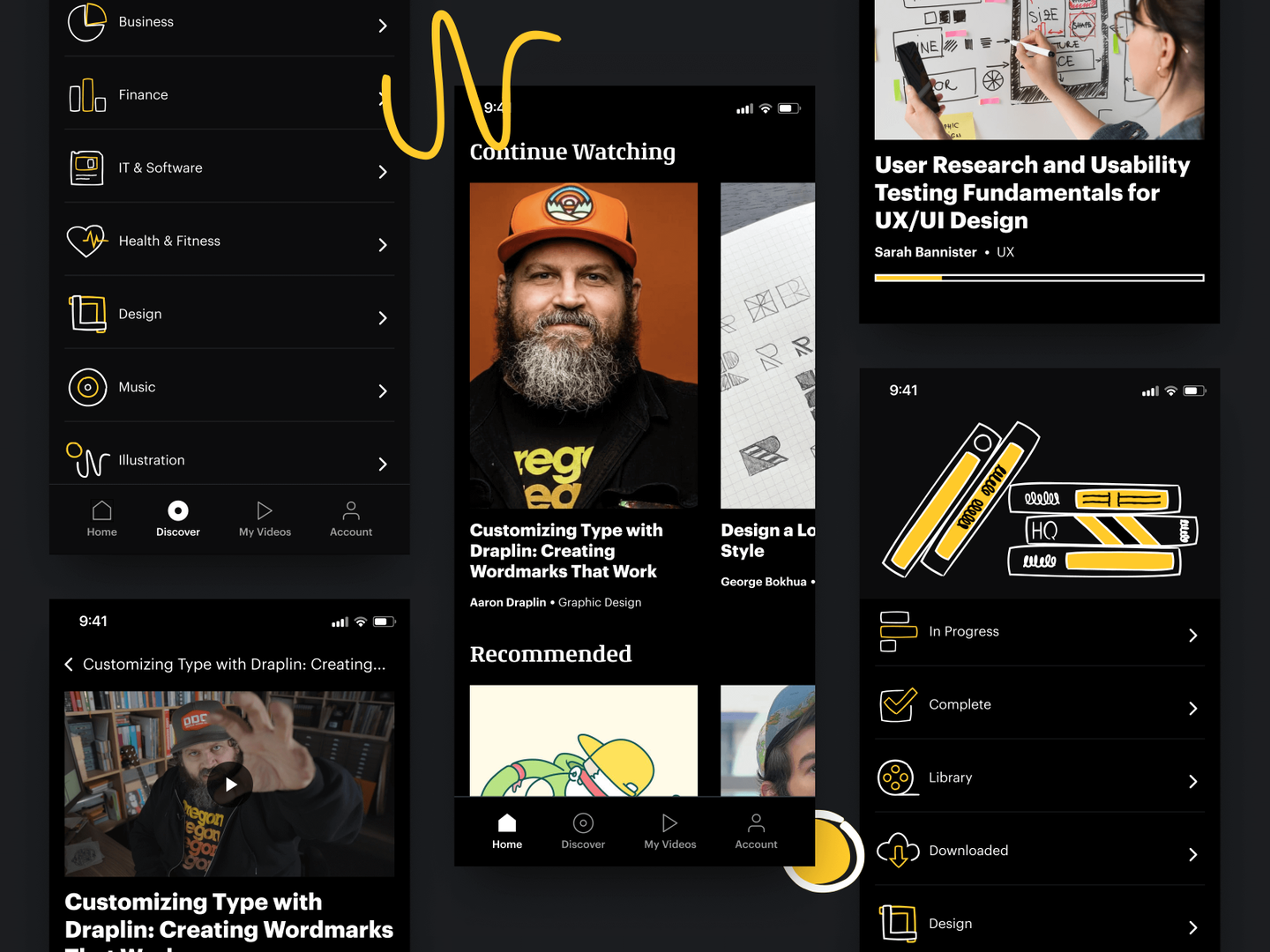
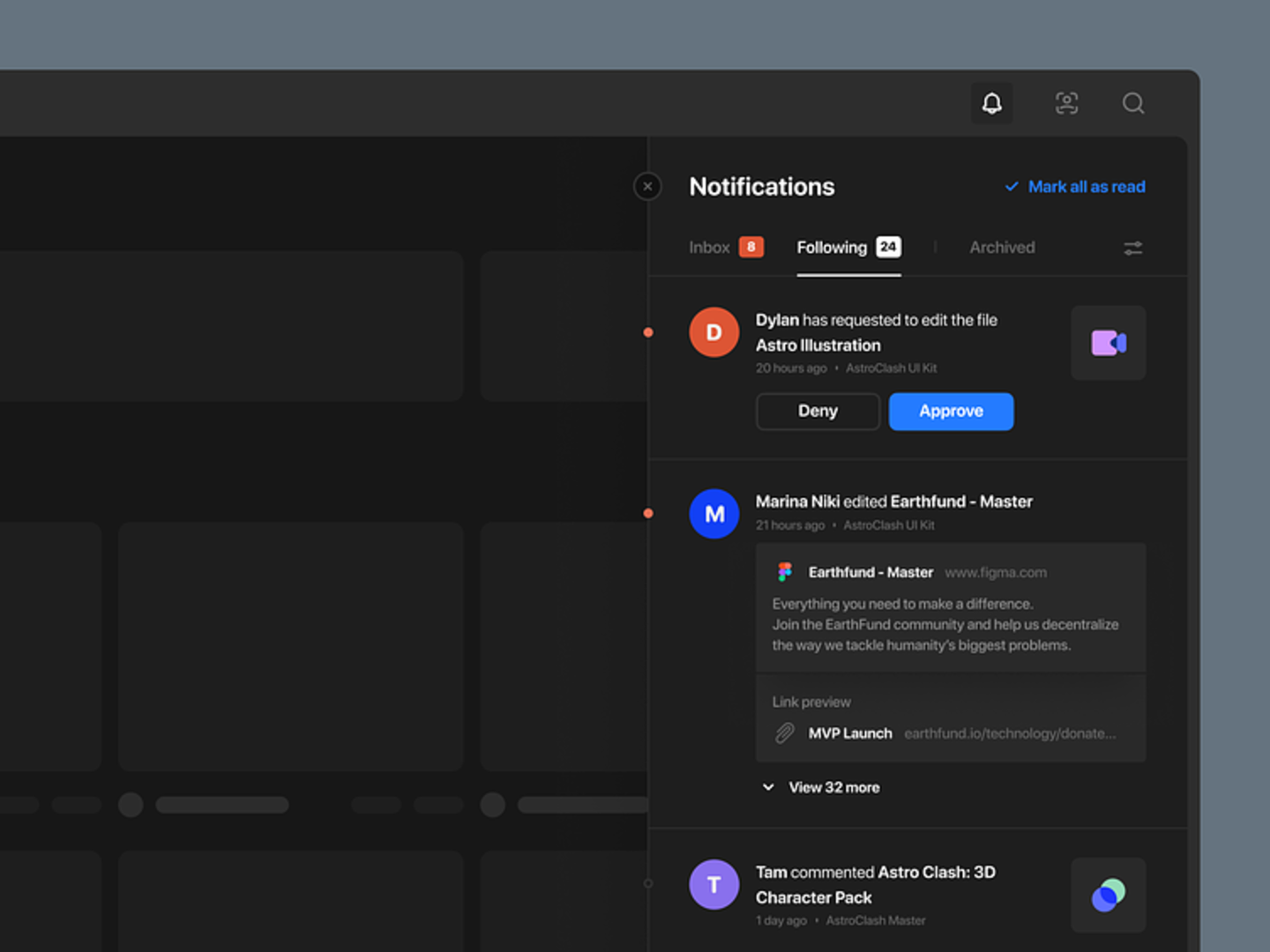
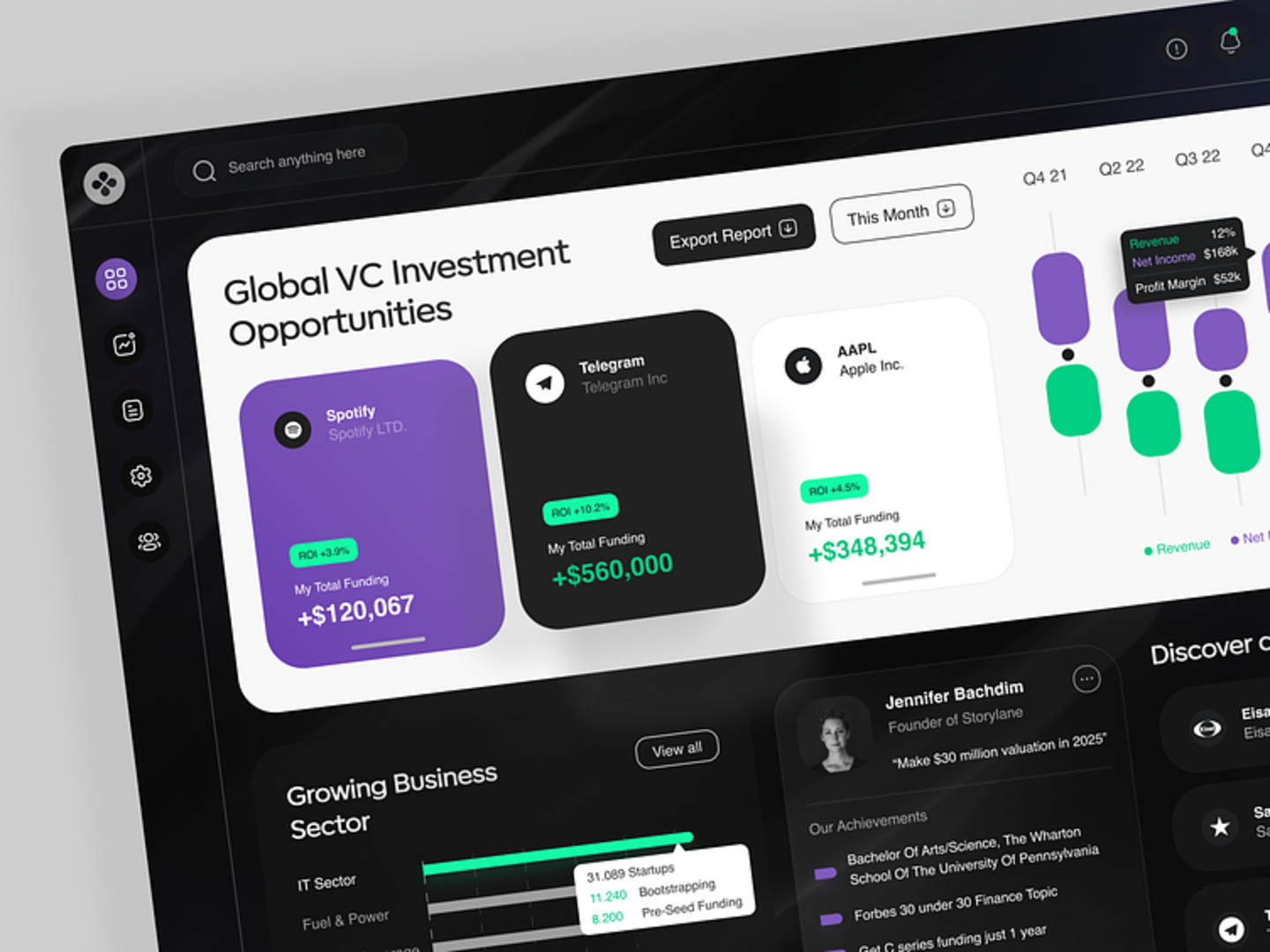
Le mode sombre désigne une option d’affichage qui permet de substituer les couleurs claires habituelles par des teintes plus foncées, souvent en inversant les contrastes entre le fond et le texte. Ainsi, au lieu d’avoir un fond blanc avec du texte noir, on obtient un fond noir ou gris foncé avec du texte blanc ou lumineux. Cette approche modifie l’ensemble de l’interface utilisateur (UI) pour créer une atmosphère nocturne, facilitant la lisibilité du contenu dans des conditions de faible luminosité.

Les raisons de la popularité du Dark Mode
Le mode sombre s’est rapidement imposé comme une tendance majeure grâce à plusieurs facteurs. Tout d’abord, il répond à un besoin croissant de personnalisation et de confort visuel pour les utilisateurs passant de longues heures devant leur écran. De plus, il offre également des avantages en termes d’économie d’énergie sur certains types d’écrans (comme les écrans OLED). Enfin, son aspect attrayant et moderne contribue à renforcer son adoption par les designers et développeurs web.
Exemples :
- Apple a introduit le Dark Mode dans macOS Mojave et iOS 13, mettant en avant les bénéfices pour la santé oculaire et l’autonomie de la batterie.
- Instagram et WhatsApp, deux plateformes de médias sociaux très populaires, ont également adopté le Dark Mode, le rendant accessible à des milliards d’utilisateurs.
Le Dark Mode n’est pas simplement une question de mode, c’est une nouvelle approche pour réduire la fatigue visuelle.


Les avantages du Dark Mode : confort visuel et économie d’énergie
Confort visuel et Dark Mode
L’un des principaux atouts du mode sombre est sa capacité à réduire la fatigue oculaire. En effet, dans des environnements peu éclairés, les interfaces claires peuvent être éblouissantes et fatigantes pour les yeux. Le mode sombre offre une alternative plus douce et moins agressive, facilitant la lecture et la concentration sur le contenu.
Économie d’énergie grâce au Dark Mode
Le mode sombre peut également contribuer à l’économie d’énergie, en particulier pour les appareils équipés d’écrans OLED. Dans ces écrans, chaque pixel est individuellement illuminé et consomme de l’énergie lorsqu’il affiche une couleur claire. Ainsi, en utilisant un fond noir et des couleurs plus sombres, le mode sombre permet de réduire la consommation d’énergie et d’augmenter l’autonomie de la batterie.
Histoires :
- Google a révélé que l’utilisation du Dark Mode sur Android pouvait économiser entre 15% et 60% de l’énergie de la batterie, selon la luminosité de l’écran.
- Des utilisateurs ont partagé des expériences où le Dark Mode a été bénéfique pour réduire les maux de tête et la fatigue oculaire lors de l’utilisation d’appareils dans l’obscurité.

Comment intégrer le Dark Mode dans votre design web
Principes de design pour le Dark Mode
Pour intégrer efficacement le mode sombre dans votre design web, il est important de respecter certaines règles :
- Assurez-vous que les contrastes entre le texte et le fond sont suffisants pour garantir une bonne lisibilité.
- Adaptez les couleurs de vos éléments graphiques (icônes, illustrations) pour qu’ils s’intègrent harmonieusement avec le thème sombre.
- Prévoyez un bouton ou un paramètre permettant aux utilisateurs de basculer facilement entre le mode clair et le mode sombre selon leurs préférences.
Outils et techniques pour l’intégration du Dark Mode
Il existe plusieurs outils et techniques pour faciliter l’intégration du mode sombre dans votre design web. Parmi les plus populaires, on trouve :
- Les préprocesseurs CSS tels que SASS ou LESS, qui permettent de définir des variables pour gérer facilement les couleurs et les styles en fonction du thème choisi.
- Les frameworks UI tels que Bootstrap ou Material-UI, qui proposent des composants prêts à l’emploi compatibles avec le mode sombre.
- Les media queries CSS pour détecter automatiquement les préférences de l’utilisateur en matière de couleur et appliquer le thème correspondant.
Exemples de réussite du Dark Mode
Plusieurs entreprises et sites web ont intégré avec succès le mode sombre dans leur design. Parmi les exemples notables, on peut citer YouTube, Twitter ou encore Apple, qui ont adopté cette tendance pour offrir une expérience utilisateur plus personnalisable et confortable à leurs utilisateurs.
Conseils d’agence :
- Conseil 1 : Utilisez des couleurs douces pour le texte et les icônes pour éviter l’éblouissement et assurer une transition en douceur entre les différents éléments de l’UI.
- Conseil 2 : Testez votre design en mode sombre dans diverses conditions d’éclairage pour vous assurer qu’il reste lisible et attrayant dans toutes les situations.
- Conseil 3 : N’oubliez pas les éléments interactifs ! Assurez-vous que les boutons, les liens et autres éléments interactifs sont toujours visibles et attrayants en mode sombre.

Le Dark Mode et l’expérience utilisateur
Amélioration de l’expérience utilisateur grâce au Dark Mode
Le mode sombre a un impact direct sur l’expérience utilisateur en offrant une alternative plus reposante et adaptée aux conditions de luminosité. Il permet également aux utilisateurs de personnaliser leur interface selon leurs préférences, renforçant ainsi leur engagement et leur satisfaction.
Le Dark Mode pour une interface élégante
En plus d’améliorer le confort visuel, le mode sombre apporte une touche d’élégance et de modernité aux interfaces. Son esthétique épurée et ses contrastes marqués attirent l’attention sur le contenu tout en créant une atmosphère immersive et sophistiquée.
Le Dark Mode n’est pas seulement une option de couleur, c’est une compréhension de la manière dont les utilisateurs interagissent avec leurs appareils à différents moments de la journée.

Conclusion : Le Dark Mode, une tendance à suivre
Le mode sombre est devenu un incontournable du design web moderne, répondant aux attentes des utilisateurs en matière de confort visuel et d’économie d’énergie. Son adoption par les grandes entreprises et son intégration facilitée par des outils et techniques performants en font une tendance à ne pas négliger pour offrir une expérience utilisateur optimale.
Conseils d’agence :
- Conseil 4 : Ne forcez pas vos utilisateurs à adopter le Dark Mode, mais offrez-le comme une alternative. La clé est de donner le choix et de respecter les préférences de chacun.
- Conseil 5 : Assurez-vous que le passage du mode clair au mode sombre est fluide et ne perturbe pas l’expérience utilisateur. Les transitions doivent être cohérentes et logiques.
En somme, le Dark Mode est plus qu’une simple tendance : il répond à des besoins réels en termes de confort visuel et d’économie d’énergie. En tant que designer ou développeur, l’adoption réfléchie du Dark Mode dans vos projets peut non seulement améliorer l’expérience utilisateur, mais aussi positionner votre produit comme étant en phase avec les attentes modernes et les préférences des utilisateurs.
Voici quelques articles qui pourraient vous plaire !
Comment améliorer son référencement naturel (SEO)
Comment booster les ventes d’un site e-commerce ?
6 outils indispensables dans la vie d’un entrepreneur
Comment trouver des clients en ligne ?
🙊 Décoder le monde d’après grâce à Wanted Design
L’objectif de ce blog est de vous donner de l’inspiration et de vous encourager en tant qu’entrepreneur à faire face aux défis rencontrés dans votre vie professionnelle. Il est aussi je l’espère une source d’inspiration pour les salariés, et permet de vous apporter d’autres points de vues ou connaissances.
Chaque jour, notre rédaction vous apporte une information en temps réel. Elle vous donne les clés pour décrypter l’actualité et anticiper les conséquences de la communication. Vous bénéficiez d’une veille sur les potentielles évolutions actuelles des entreprises et des marchés.
Comptez sur nos journalistes pour répondre à vos questions, et vous éclairez dans vos réflexions.
N’oubliez pas, la créativité, c’est l’intelligence qui s’amuse 🙂
